ポップアップを簡単に作れるプラグイン、【Popup Maker】のテーマ(デザイン)を変更・自作する方法を解説します。
【Popup Maker】のインストール〜使い方までは以下の記事で解説しています。
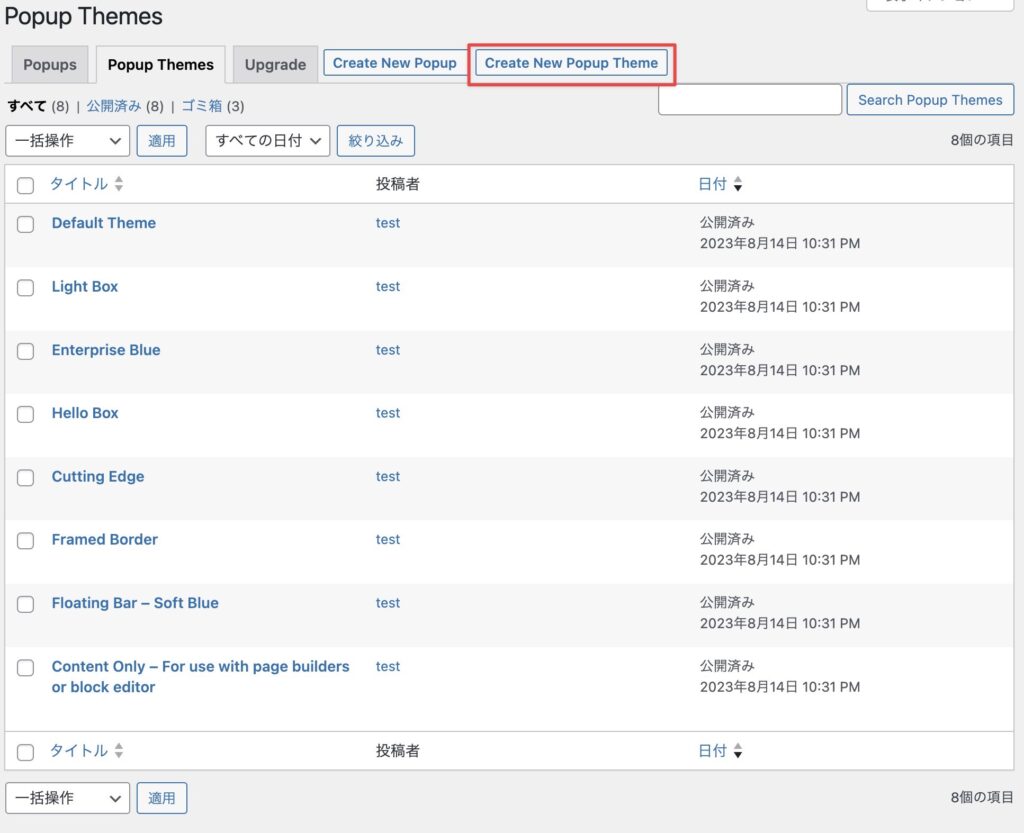
URLが見つかりません。Popup Makerのテーマ一覧を表示する

ポップアップのテーマを自作するためには管理画面左側のメニュー(管理メニュー)の
- Popup Maker
- Popup Themes
からテーマ一覧を表示します。

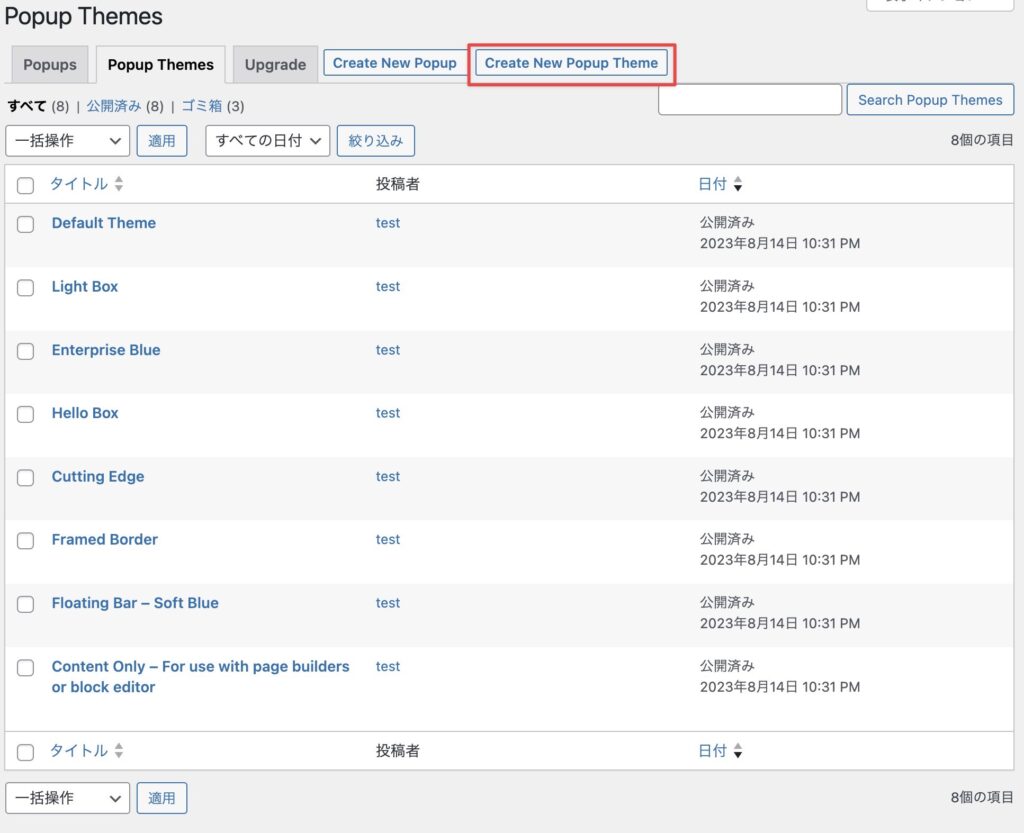
するとデフォルトで用意されている8つのテーマが表示されているのが確認できます。
この用意されているテーマを編集してデザインを調整してもいいですし、
Create New Popup Themeをクリックしてゼロから自作のテーマを作ることもできます。
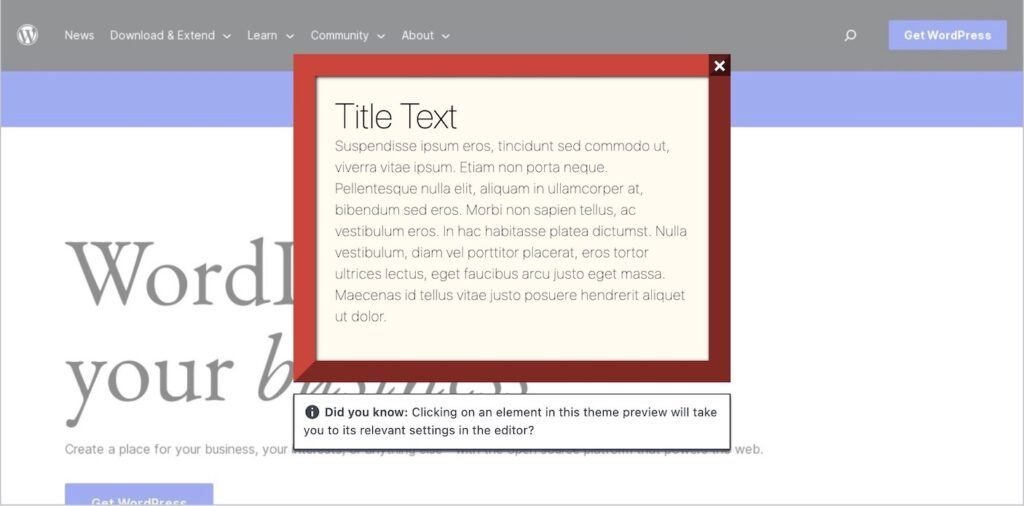
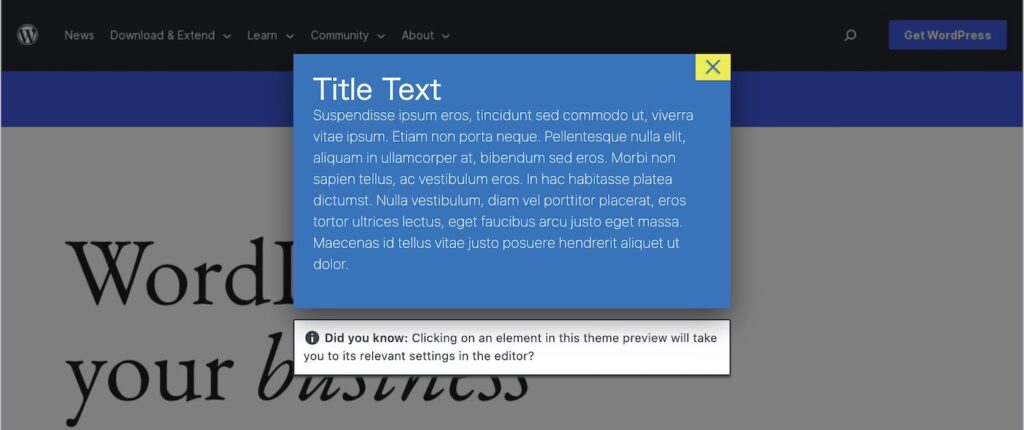
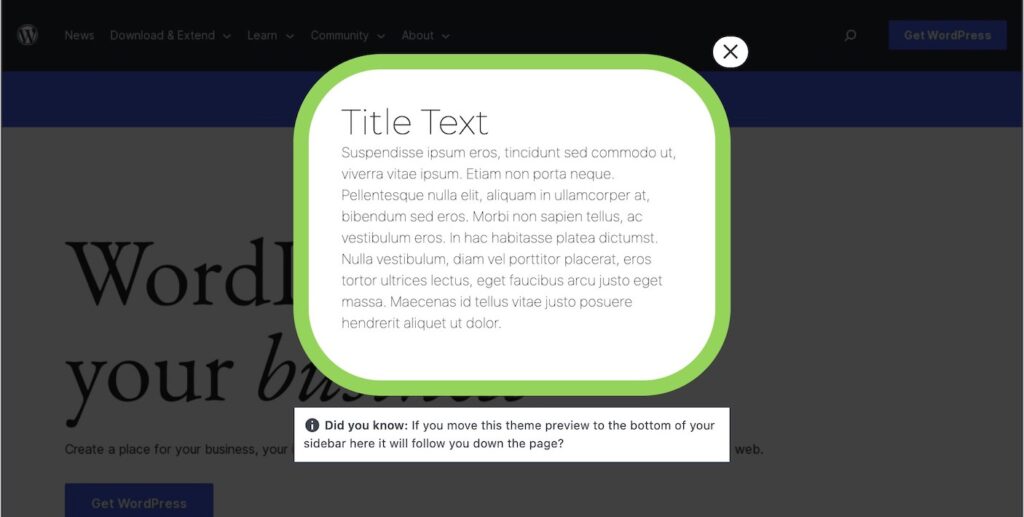
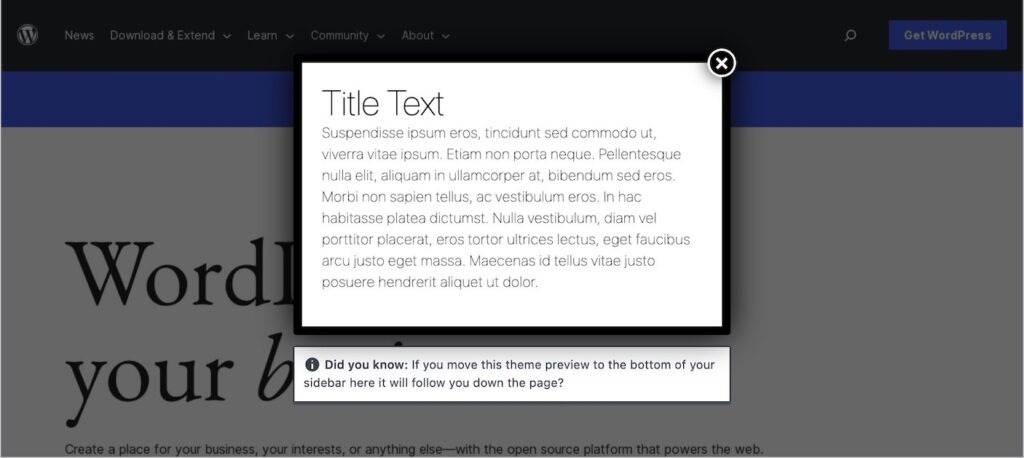
その前に一度デフォルトのテーマがどのようなデザインかみてみましょう。
デフォルトで用意されているテーマのデザイン








自分の作りたいデザインに近いものがあればそれを選択して微調整したほうがゼロから自作するよりか簡単に済むのでそっちの方がオススメです。
オリジナルのポップアップのテーマを作る
ここからはゼロからポップアップのオリジナルテーマを自作する方法を解説します。

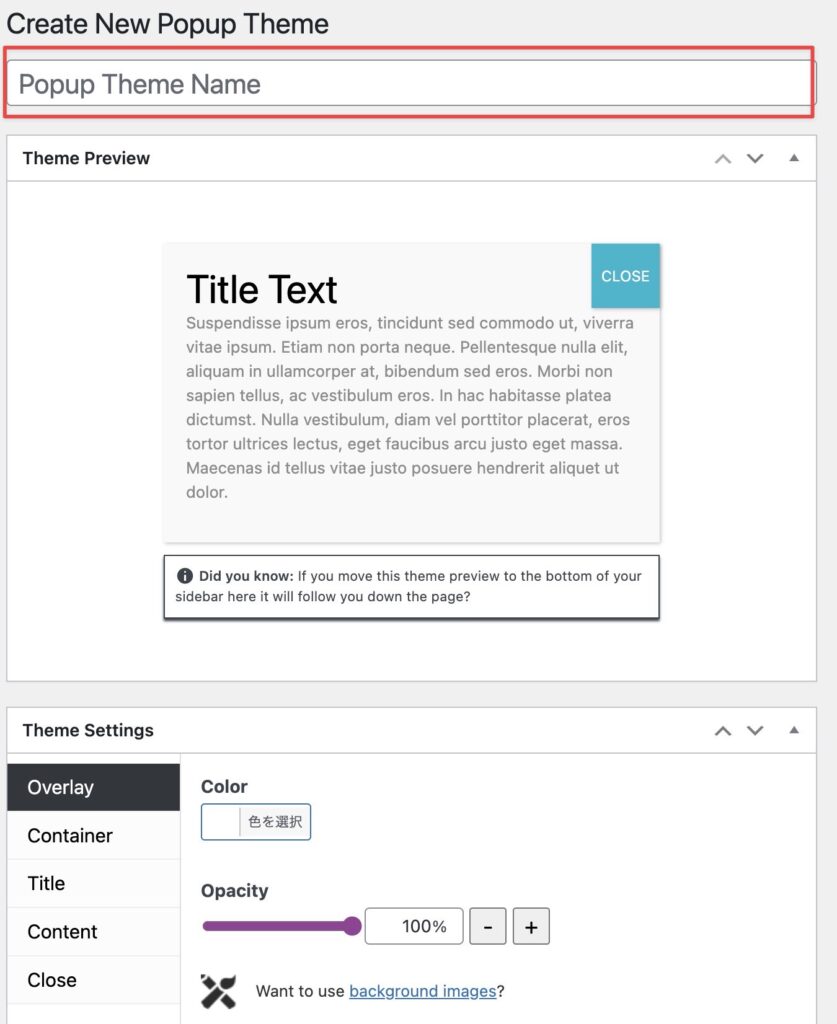
ポップアップのテーマ一覧画面から赤枠のCreate New Popup Themeをクリック。

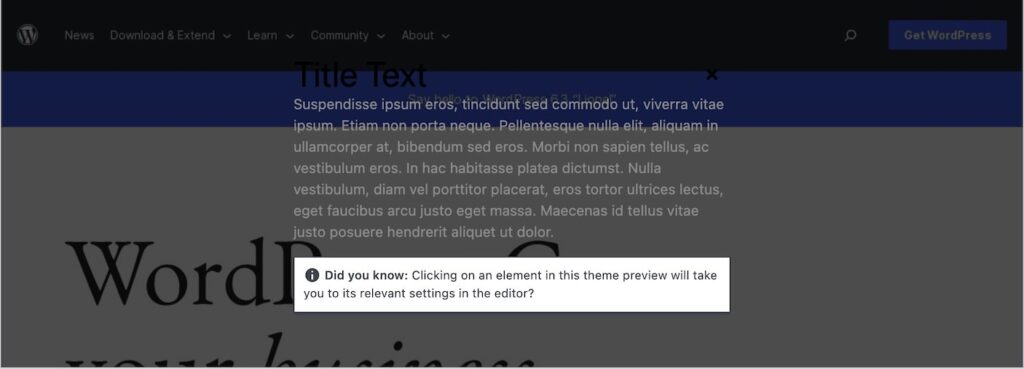
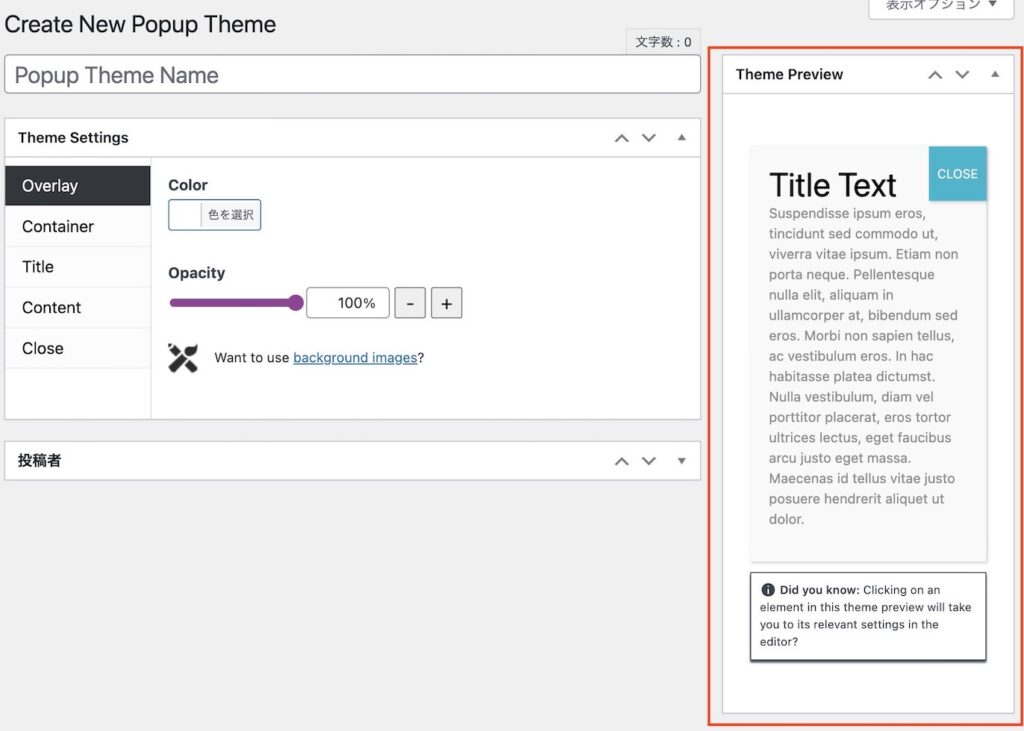
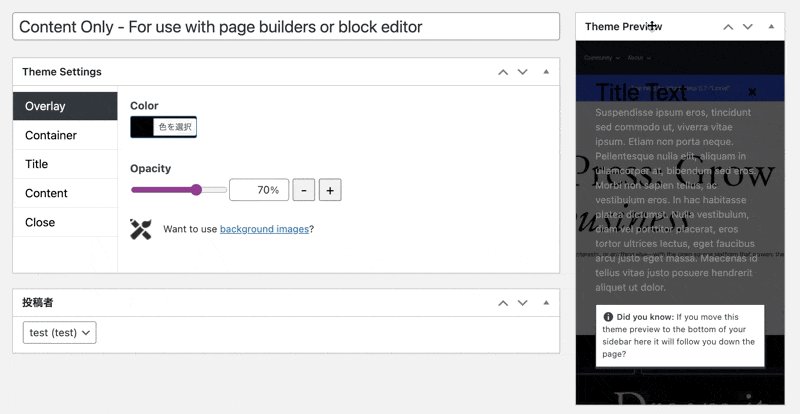
すると上記のような画面が表示されると思います。
この赤枠の部分がポップアップのテーマのプレビューです。
各項目を変更すればリアルタイムで変更が反映されるのでどのような完成形になるのかがわかってとても便利です。
しかし、このプレビューでは細長いので画面中央に大きく表示するタイプのポップアップのプレビューには適さないので、まずこのプレビューを大きく表示するようにします。
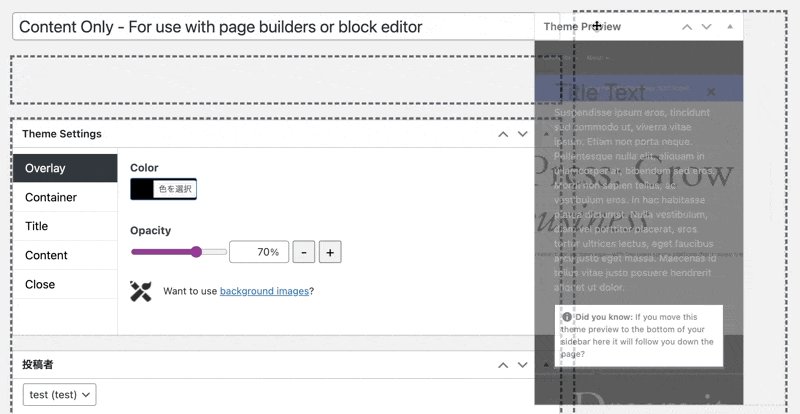
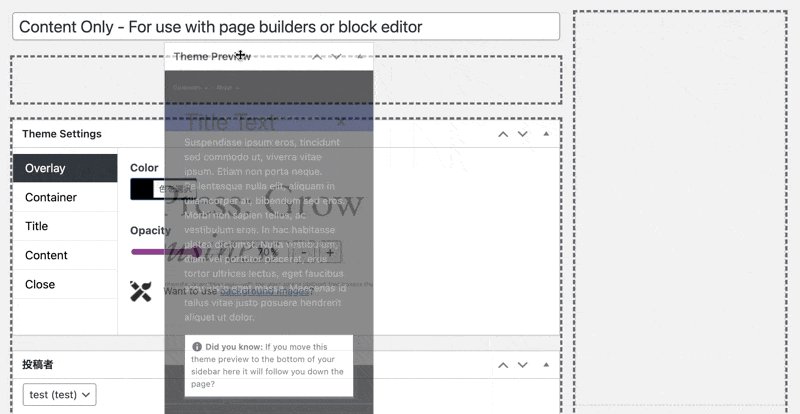
実はこのプレビューはドラッグすれば移動することができます。
動画で見てもらったほうがわかりやすいと思うので動画をご覧ください

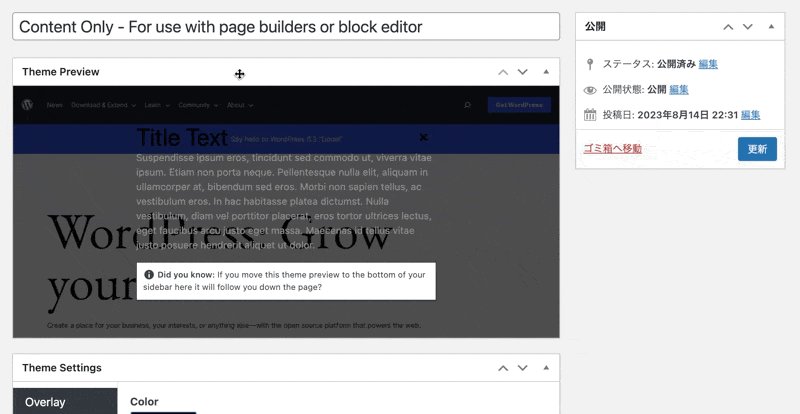
このようにすればプレビューを大きく表示することができます。
プレビューの位置を変更したらテーマの作成に入っていきましょう。

まず、赤枠のところにポップアップテーマの名称を英語で入力します。
何故かわかりませんが、このテーマの名称を日本語で入力すると設定が反映されません!
必ず英語(半角英数字)で入力しましょう!
今回はどんなデザインにも馴染みやすいシンプルスタイルのテーマを作成していくので
simple_style とでも入力します。
と、いってもデフォルトの状態からそんなに大きく変更はありません。ちょっと変更するだけでちょっと見栄えが良くなります。

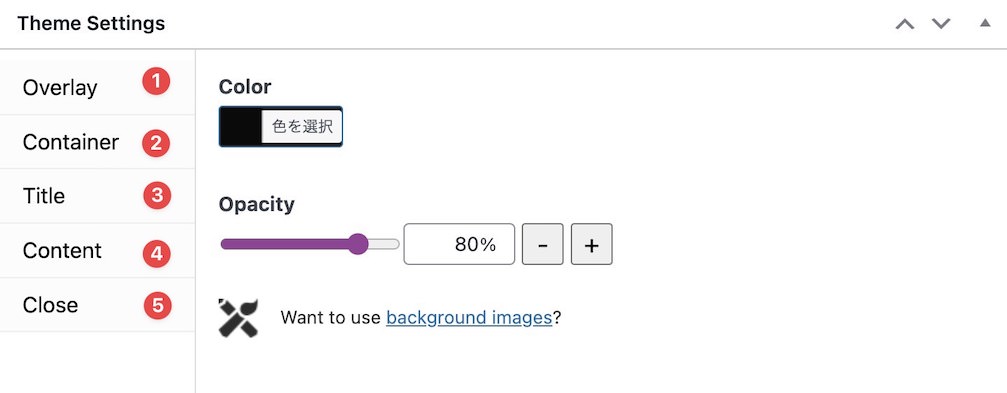
今回変更するのは1、2、5だけです!
overlay
overlayの項目はColorを白から黒へ、Opacity[1]を100%から80%へ変更しています。
container
Colorが若干灰色っぽかったので真っ白に変更。気にし過ぎ?
close
closeは若干変更箇所が多かった。。
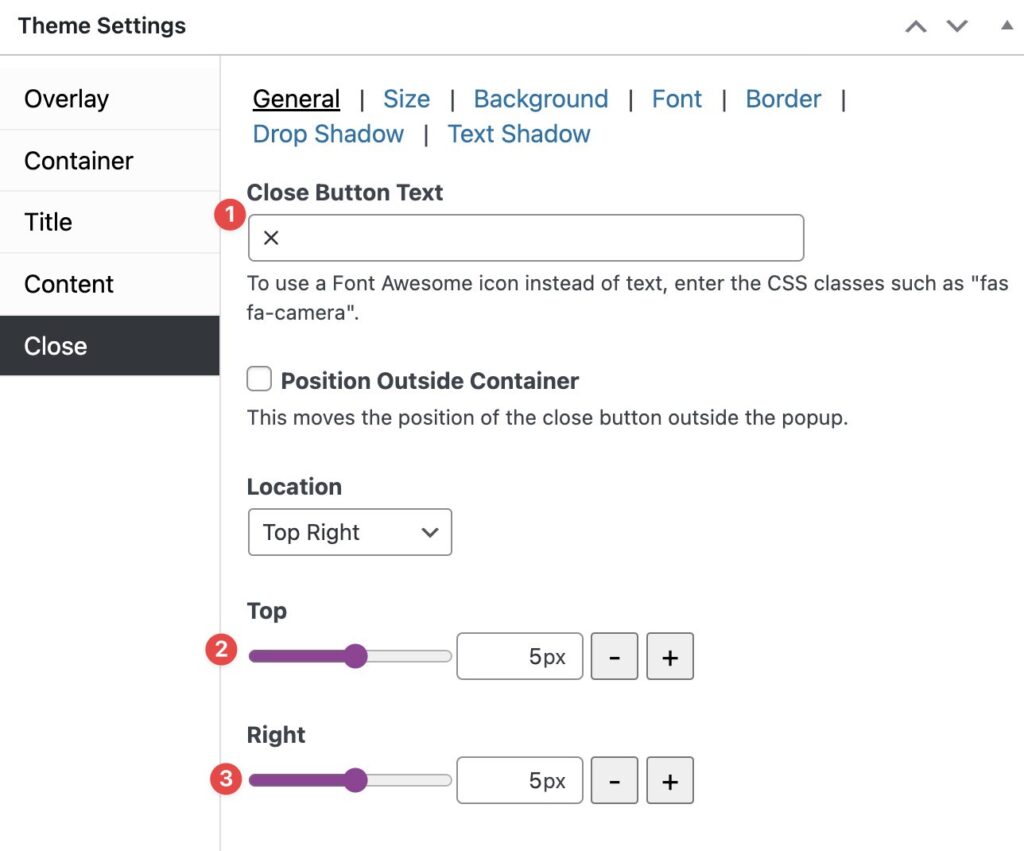
まずはGeneralの設定。
Close Button Textに”✕”を入力。「かける」と打って変換したものを入力。
「バツ」だとプレビュー画面では問題ないけど、実際にポップアップを動作させたときの表示が意図しないものになってしまうので注意。
Top、Rightともに5pxへ変更。

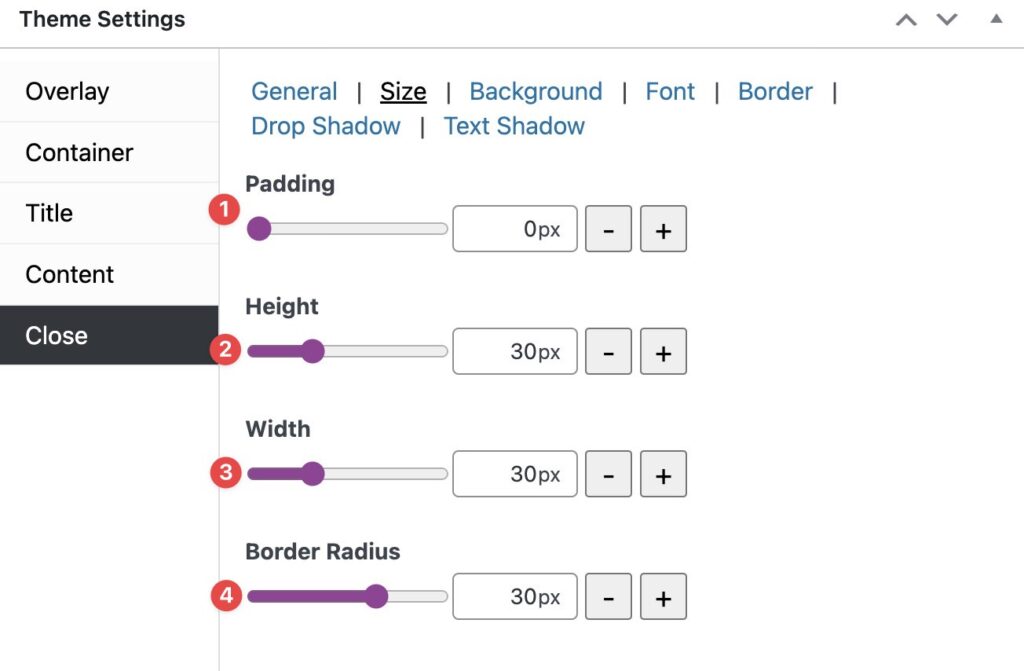
お次はSizeの設定。
Paddingを0px、その他は全部30pxへ変更。

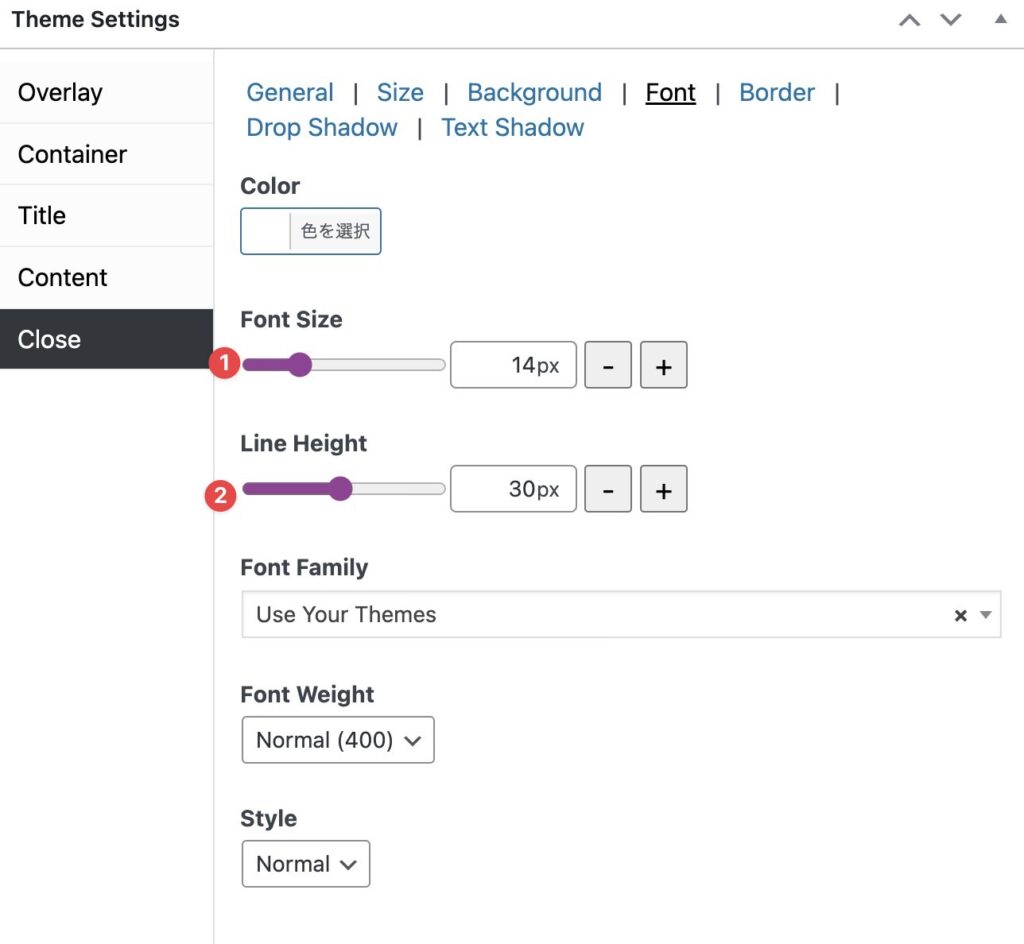
最後にFontの設定。
Font Sizeを14px、Line Heightを30pxへ変更

ここまでの設定が済んだら右側にある公開ボタンをクリックして完了です。
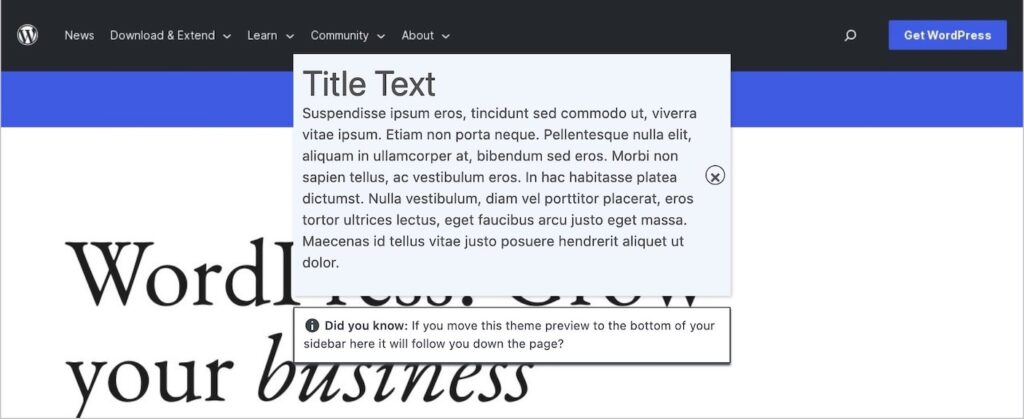
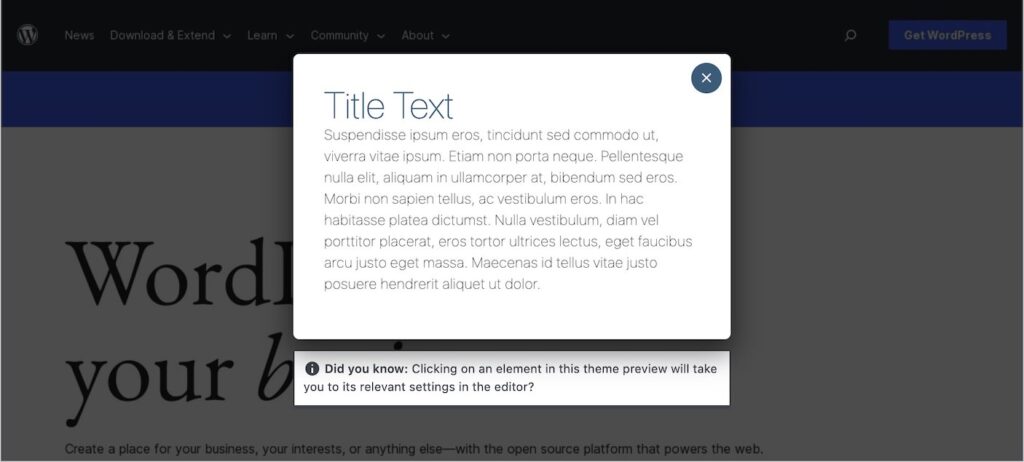
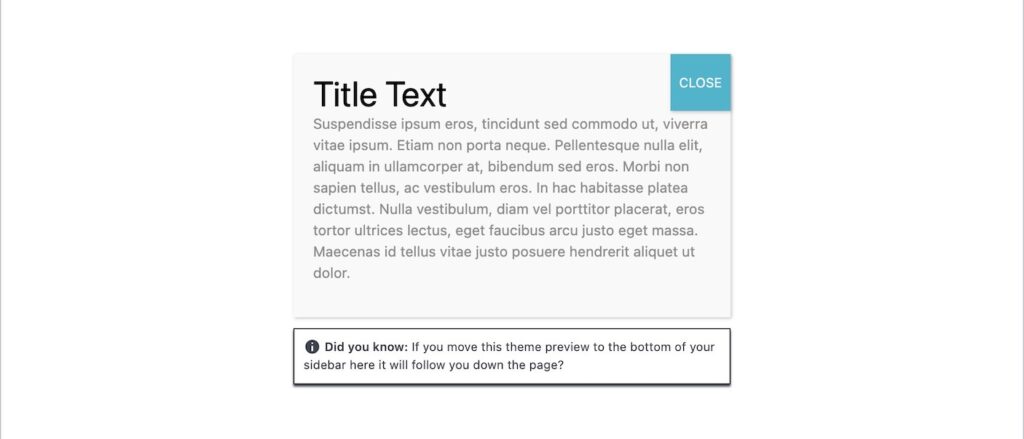
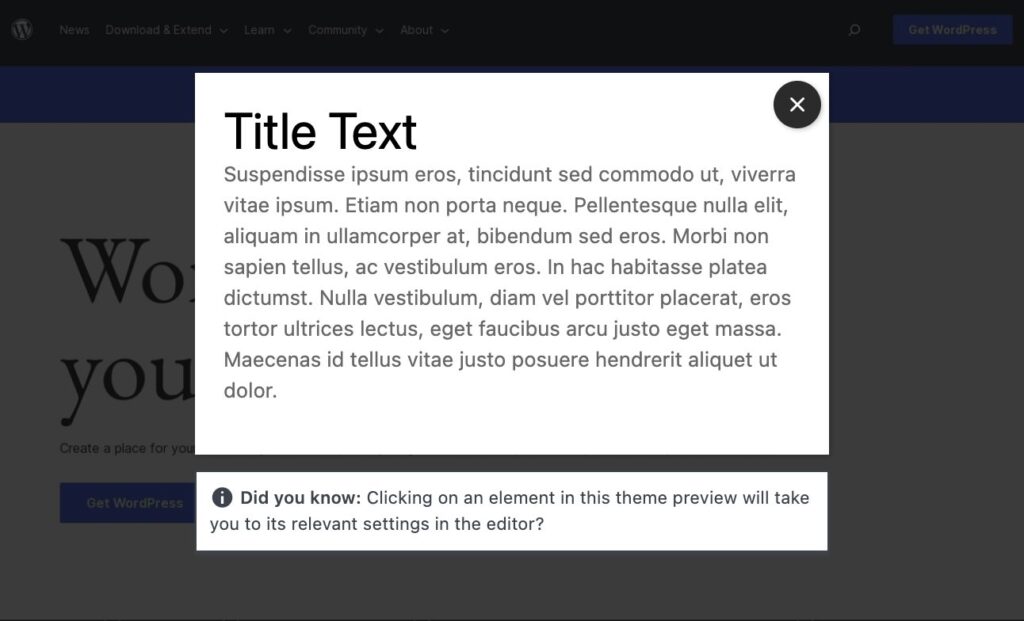
完成したデザイン
上記の設定で完成するテーマのデザインがこれです

なかなかシンプルでどんなデザインにも馴染みやすいんじゃないでしょうか。
まとめ
とりあえず今回はあまりデフォルトからいじらずに作ったので設定を変更していない項目もたくさんあります。
設定を変更したらリアルタイムで反映されるのでどの項目を変更したらどこに反映されるか、など色々いじってみて自分の好きなデザインを作ってみてください!
このテーマ作成をいじりまくったからって壊れることはありません。どんどんやってみましょう!
URLが見つかりません。参考文献
-
↑
透明度のこと。数値が小さくなるほど透明度が高くなる。




コメント
この記事へのコメントはありません。