こんにちは!!
AFFINGER5使いの皆さんはもちろん、SUGOI_MOKUJI(すごいもくじ。以下、すごいもくじ)使っていますよね?
すごいもくじは目次のクリック数を計測してくれるのでどの目次がよくクリックされているかがわかり、クリック数の多い箇所をもう少し上の方に持っていくなどリライトなどの際に重宝する、文字通りのすごいもくじです。
さて、そんなすごいもくじ、当ブログでも使用しておりますがデザインを結構カスタマイズしてますのでその方法を公開します。
- こちらのカスタマイズはH2・H3の見出しにのみ対応しております。また、目次の表示/非表示の切り替えには対応しておりません。
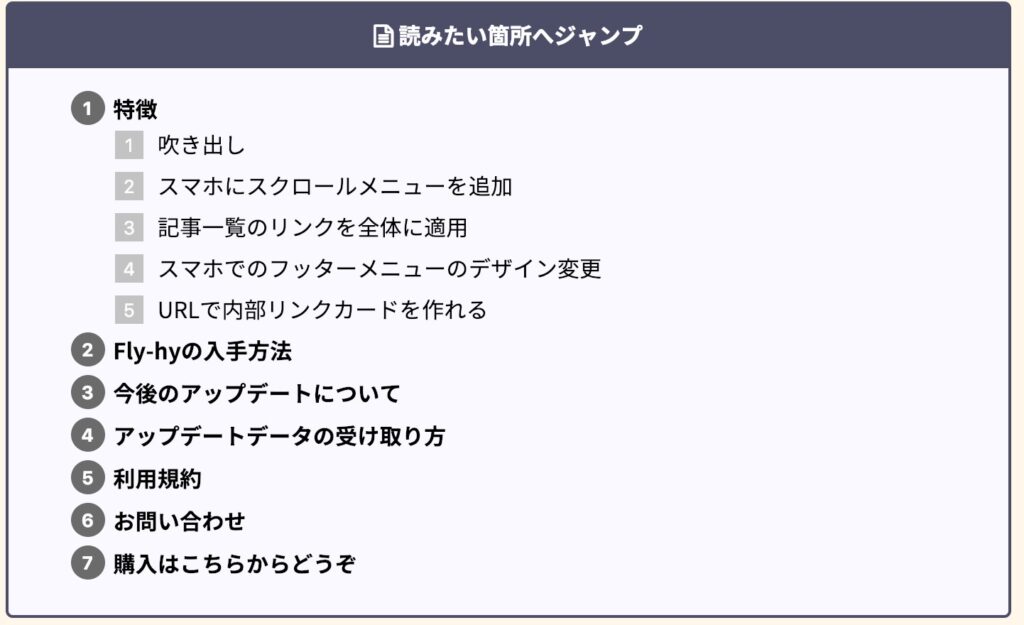
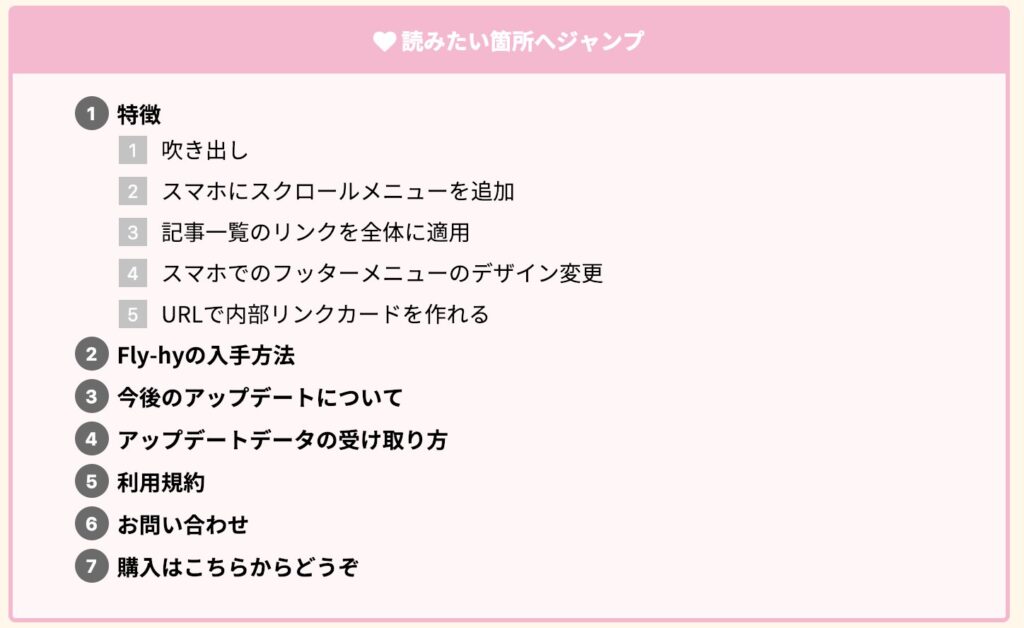
こんな感じになります。


完成形はこのようになります。
どこかで見たようなデザインですが。。。
SANGO礁界隈の方なら見慣れたデザインかもしれませんがfor men | やってみるをサポートを運営されているくまさん(@Bearface18)がカスタマイズしたTOC+のデザインをパク・・参考にさせていただいています。
カスタマイズは自己責任でお願いします。
準備
まず、ダッシュボードの「目次」を開いて

「プラグインの CSS スタイルを読み込まない場合はチェック(フォントサイズ指定を除く)」にチェックを入れます。
フォントサイズはこの画面で設定したものが反映されるので好きな数字にすればいいでしょう。
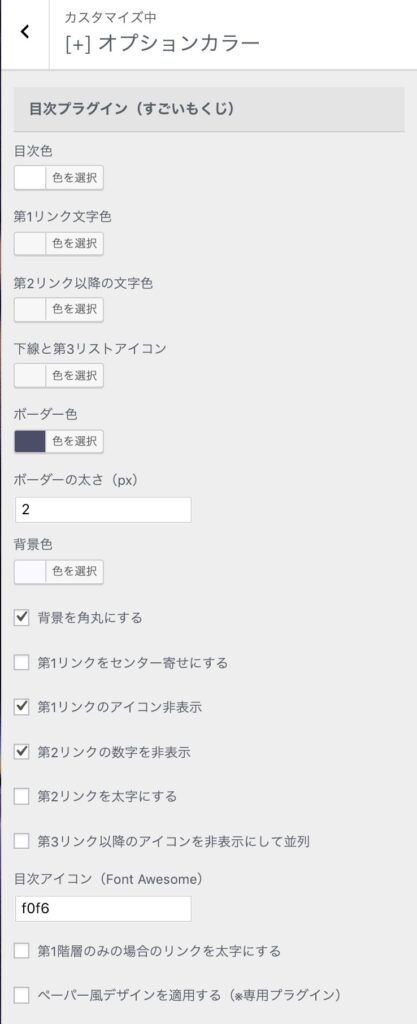
次にカスタマイザーの「オプションカラー」の「目次プラグイン(すごいもくじ)」の

一番下にある「ペーパー風デザインを適用する(*専用プラグイン)」のチェックを外します。
CSSを追加する
以下のCSSを追加してください。
クリックしてコードを表示する
#st_toc_container{
padding: 0!important;
margin: 2em 0;
}
#st_toc_container .st_toc_title{
border-bottom: none;
background: #4c4e69;
line-height: 2.2em;
display: block;
}
.post #st_toc_container ul, .post #st_toc_container ol, #st_toc_container.only-toc .st_toc_list{
padding: 0em 1em 1em 5em;
}
#st_toc_container.only-toc li{
list-style-type: none;
border: none;
}
#st_toc_container.only-toc ul a{
padding: 0px 0px 10px;
}
.post #st_toc_container ul ul{
padding: 0px;
padding-left: 2em!important;
}
#st_toc_container li li{
padding: 0;
line-height: 1;
}
#st_toc_container ul li li a {
padding-left: 0px;
line-height: 1.1!important;
}
#st_toc_container ul a{
border-bottom: none;
line-height: 1.2!important;
}
ul.st_toc_list >li{
counter-increment: item;
}
ul.st_toc_list >li>ul>li{
counter-increment: item2;
}
#st_toc_container li{
position: relative;
}
ul.st_toc_list >li:before{
content: counters(item,"-")" ";
position: absolute;
left: -30px;
top: -4px;
background: #6b6b6b;
width: 18px;
height: 18px;
line-height: 18px;
padding: 3px;
font-size: 13px;
text-align: center;
color: #fff;
border-radius: 33px;
}
ul.st_toc_list >li>ul>li:before{
content: counters(item2,"-")" ";
position: absolute;
left: -30px;
top: -1px;
background: #c3c3c3;
min-width: 14px;
height: 14px;
line-height: 14px;
padding: 3px;
font-size: 13px;
text-align: center;
color: #ffffff;
}
@media only screen and (max-width: 600px) {
.post #st_toc_container ul, .post #st_toc_container ol{
padding: 0 1em 1em 3.5em;
}
}8行目のbackground: #4c4e69;の英数字の部分は「読みたい箇所へジャンプ」の背景色のカラーコードです。
英数字の部分を他の好きな色のカラーコードに変更しても良いですね。
これだけで完了!!・・・ではありません。
あとはカスタマイザーから設定します。
カスタマイザーでの設定

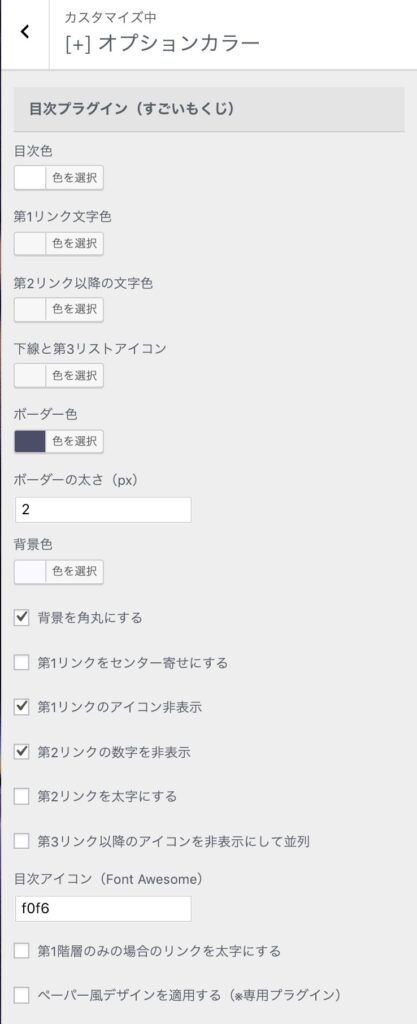
カスタマイザー「オプションカラー」→「目次プラグイン(すごい目次)」
各チェック項目は上の画像を参考に同じ様に設定をお願いします。
あ、でも「背景を角丸にする」に関しては好みでお選びください。
角丸にすると柔らかな印象で、しないとピシッとした印象になりますね。
目次アイコンはFont Awesomeより好きなアイコンを選びそのユニコードを記載します。
背景色はお好みの色を設定してください。
ボーダー色は先程のCSSコードの8行目、background: #4c4e69;の色コードと同じ色コードにします。
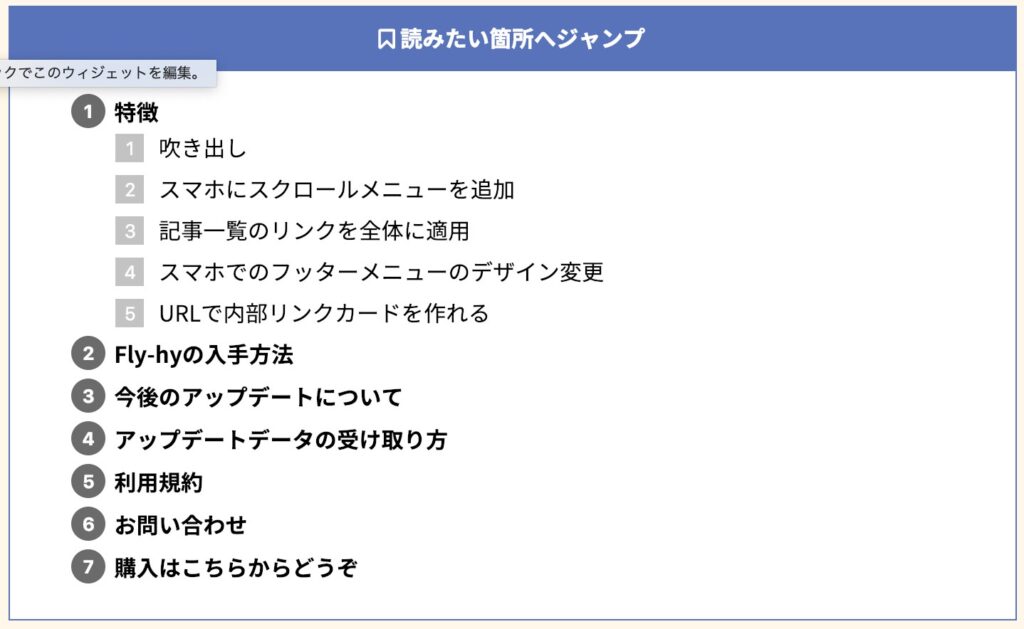
カスタマイザーの設定変更とCSSコードの8行目の色コード(目次タイトル背景色)を変更するだけで下の画像のようにガラッと印象を変えることができます。


ピンクのアイコンのユニコードはf004、ブルーのアイコンのユニコードはf097を設定しています。
まとめ
AFFINGER5で作られたサイトではあまり見ないデザインでいいよね
SANGO礁界隈ではよく見かけるデザインですね
デザインはシンプル美でありながら高機能なオススメのテーマです。
AFFINGERからの移行をサポートするプラグインもあるのでこの機会にSWELLを検討してみてはいかがでしょうか。
SWELLを半年使用してのレビューを書いてみましたので興味のある方はご覧ください!




コメント
この記事へのコメントはありません。