こんにちは。
WordPressテーマ「SWELL」、本当に最高のテーマですよね。
レビュー記事を書いてみたのでぜひ読んでみてください。
さて、SWELLは本当に最高のテーマでカスタマイズする必要なんてないんですが、カスタマイズ好きなので色々いじってたら割と面白いのが作れたので紹介したいと思います。
スマホの固定フッターメニューをPCでも表示させる

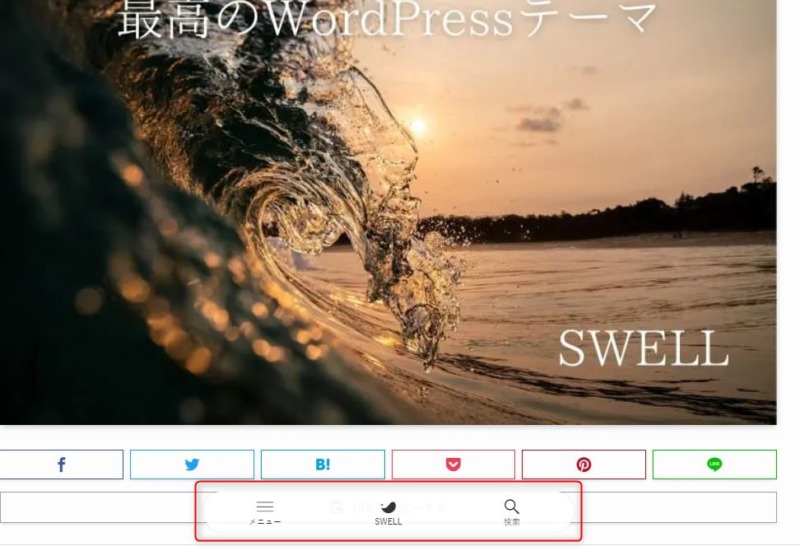
スマホでは画像のように固定フッターメニュー(赤枠の部分)を設定すれば表示させることができますが、PCでは表示させることができません。
この固定フッターメニューにはスマホ開閉メニュー(PC表示でいうサイドバーみたいなもの)を表示させれるメニューボタンなども設定できます。
個人的にSWELLはPCで1カラムにしたときのシンプル美が最高だと思っているので1カラムにしたんですが、やはりサイドバーがもつ読んでほしい記事への導線なども捨てがたいのです。
そこで、
スマホの固定フッターメニューをPCでも表示させることができたらスマホの開閉メニューを表示させることができるんじゃね??
と考え、ついにできました!
まずは完成形を見てみてください。

どうですか!!?
なかなか良い具合にできたんじゃないかと自画自賛です!もちろんスマホ開閉メニューを表示させれるメニューボタンもバッチリあります!PCから見ていれば実際にこの画面の下の方に同じものが出ているかと思います。
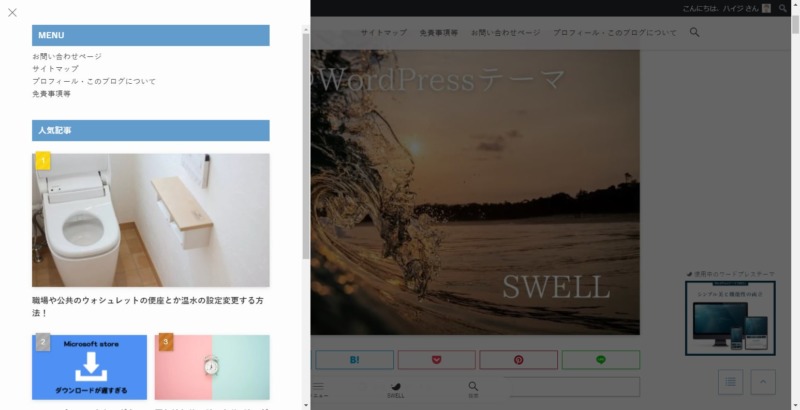
PCでもスマホ開閉メニューを表示
そしてこの固定フッターメニューの「メニュー」をクリックすると・・・

きちんとスマホ開閉メニューも表示されました!
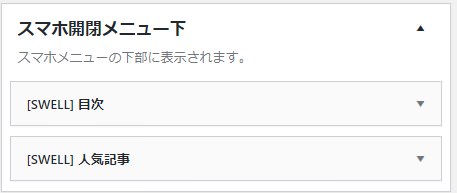
ちなみにウィジェットの「スマホ開閉メニュー下」に入れたウィジェットがここには表示されます。

これで1カラムで表示をスッキリさせつつ、読んでほしい記事への導線も確保できるというわけです。
コードを公開
/* DEBUG: SPボタンをPCでも */
@media (min-width: 960px){
#fix_bottom_menu {
display: block;
width: 450px;
margin-right: calc((100% - 450px) / 2);
margin-left: calc((100% - 450px) / 2);
margin-bottom: 1em;
}
#fix_bottom_menu{
border-radius: 50px;
}
#fix_bottom_menu::before{
border-radius: 50px;
}
.p-spMenu {
display: block;
z-index: 102;
}
.p-spMenu__inner{
max-width: 600px;
}
.l-footer__foot{
padding-bottom: 6%;
}
#fix_bottom_menu i.icon-menu-thin.open_btn,#fix_bottom_menu i.icon-chevron-small-up,#fix_bottom_menu i.icon-search,#fix_bottom_menu i.icon-index{
cursor: pointer;
margin: 0 1em;
}
}色などはカスタマイザーで設定したのが反映されます
スマホと共通です
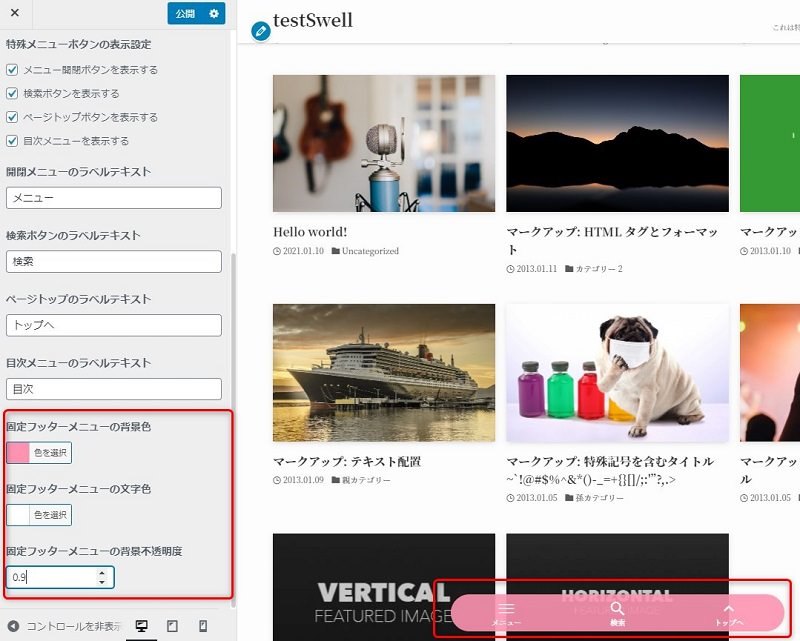
こちらの固定フッターメニューの背景色などを変更したい場合はカスタマイザーから変更することができます。
- カスタマイザー
- サイト全体設計
- 下部固定ボタン・メニュー
から設定できます。

こちらの設定を変更するとPC、スマホともに変更されます。
あとがき
以上でSWELLのスマホ固定フッターメニューをPCでも表示できるようにするカスタマイズの紹介を終わります。
これならサイドバーなしで表示をスッキリさせつつ、メニューで人気記事などを表示させることができます!
そもそもサイドバーってあんまり見られない&クリックされないらしいですね。
てか!最初このカスタマイズ思いついたとき、
これはあんまり他の人やってないカスタマイズやろーなー!
自分が第1号やろうなー、こんなカスタマイズ!
ってニヤニヤしてたんだけどー、、、
SWELLのフォーラム覗いたら他にもPCでスマホ固定フッターメニュー使いたい人がいたみたいでSWELLの開発者の了さんがその方にアドバイスをして、その方は無事PCでスマホ固定フッターメニュー使えるようになったみたいです。
と、いうわけで残念ながら第1号ではなかったみたいです。
ま、1号にこだわるわけではないですが、少し残念でした、というお話です。以上。

コメント
この記事へのコメントはありません。