
サイドバー無いほうがスッキリしててかっこいいけど、やっぱ何かしら新着記事や人気記事への導線ほしいよなー
なんて思ったのがキッカケでした。
みなさんの中にもそう考えている方は少なくないんじゃないでしょうか。
今はスマホからの流入が多いし、そもそもサイドバーのクリック率もそんな高くないみたいだし。
だけでもやっぱり何か導線は確保したい・・・!

PCでもスマホのフッターモバイルボタン使えたら便利じゃね?
と、ナイスアイデアが湧いて来たので久しぶりにCocoonのスキンで作ってみることにしました。
以前「Hygiene」というスキンを作って同梱していただきました。
新たなスキンを作ってみました!
特徴
oneという名前のスキンです。
PC1カラムでも便利に使える機能を搭載したことが由来です。ですが、別に1カラム専用ではありません!サイドバー表示しつつもフッターモバイルボタンを表示させることも出来ます。
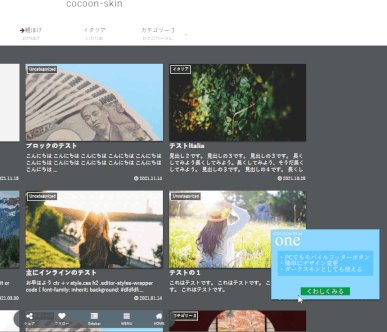
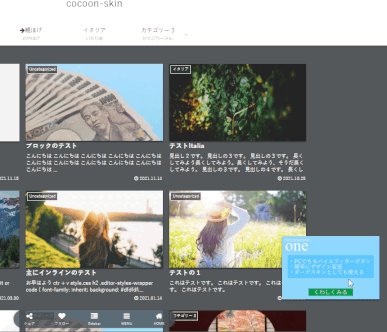
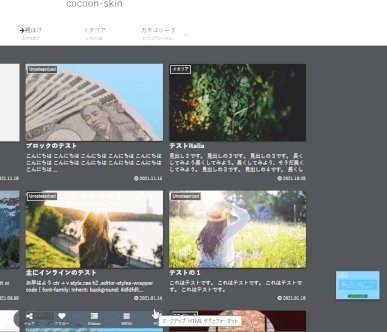
PCでもモバイルフッターボタンを表示できる
これこれ。これをPCでも使いたくてスキンをつくりました。

スマホから閲覧しているときのようにボタンを押せばサイドバーが表示されます。
これならサイドバーなしの1カラムでも新着記事や人気記事への導線確保ができます。
(そもそもメニューボタン自体そんなにクリックはされないかもしれないけど・・・)
サイドバーを表示していても、していなくてもメニューからサイドバーを表示させることができます。
このモバイルフッターメニューは表示する、しないを選択できます。
設定方法は後で説明します。
ウィジェットエリアを追加

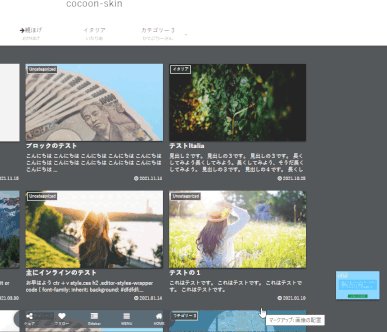
常に画面左端に固定して表示されるウィジェットエリアを追加。既存のサイドバーを表示させず、ここに一つだけ広告バナーなど表示させれば目立つこと間違いなし!
クリック率も上がる!・・・かもしれません。。。
保証はできません!
画像のとおり普段は小さく表示していてマウスホバーで大きく表示されます。
シンプル志向
できるだけシンプルに仕上げたつもりです。
Cocoonの持つシンプルで居心地の良い雰囲気をなるべく崩さないよう心がけましたが、どうでしょう?まぁデザインの好みは人それぞれですからね。
好きな色に変更できる
他の製作者様のスキン、SILKやSimple-Darkmodeなどと同様にキーカラーを自分の好きな色に変更できます。
同じスキンを使っているとどうしてもデザインが丸かぶりしてしまいますが、これなら自分のオリジナリティを出すことができます。
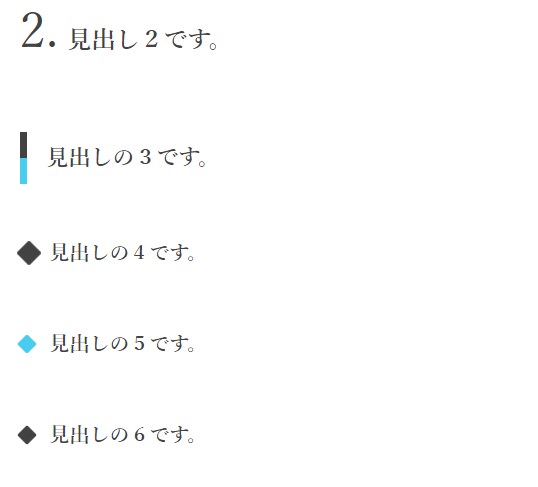
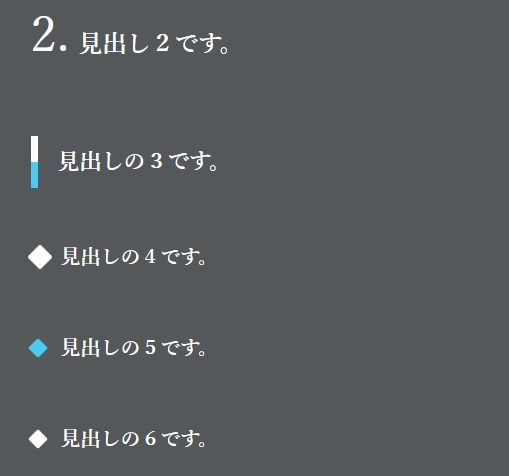
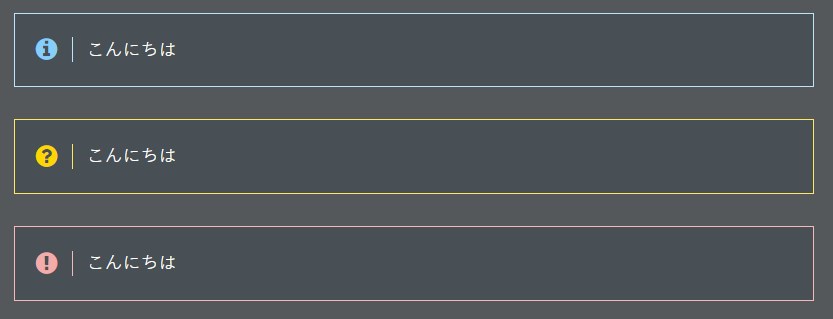
ダークスキンとしても使える
そしてこのスキンはCocoon設定から背景をダークな色に、文字色を白に変更すればダークスキンとしても使用可能です。
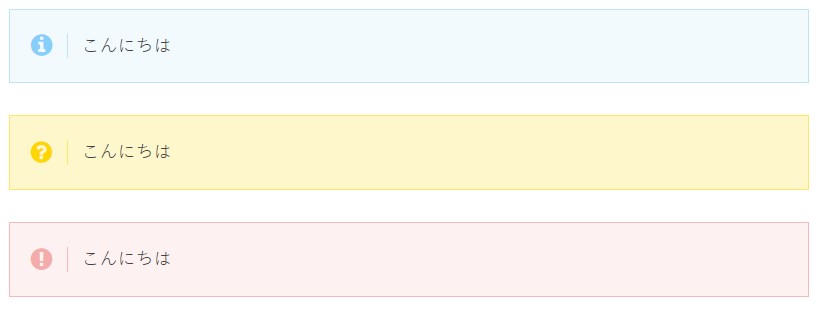
ダークとライトの雰囲気の違いを画像でお見せします。






このような感じになります。
手軽にデザインを変更できる
oneではカスタマイザーから簡単にデザインを変更することができます。
本来デザインを変更するにはCSSというプログラミングの知識が必要ですが、それも必要なし!
クリックひとつで簡単にデザインを変更できます。
上記の項目をカスタマイザーで変更できます。
使い方
スキンoneのオリジナルの機能を使うにはカスタマイザーで設定を変更します。
カスタマイザーはダッシュボードの外観→カスタマイズにて選択できます。
カスタマイザーの一番上に「スキンoneの設定」とあるのでそれをクリックすると以下の画像のような表示になります。
チェックをすることでそれぞれの項目が反映されます。・・・されますが。
画像にも表示されていますが、【公開】ボタンを押さないとデザインが反映されません。
おかしーなー。画面がリフレッシュされてデザインが反映されると思ってたんだけど。ちょっと調べてみても解決しなかったのでそのままにしてます。ご不便おかけしますがご了承ください。
で、oneは自分の好きな色を使えるのでCocoon設定からキーカラーや文字の色、背景色を設定してください。
サイトキーテキストカラーは設定してもどこにも適用されません。あしからず。
背景色をダーク系にして文字色を白系にしたときはカスタマイザーの
「ダークスキン対応にする」
に忘れずにチェックを入れてくださいね。一部ブロックやウィジェットで文字が読めない箇所が出てきますので。
もちろんヘッダーの色とかCocoon設定の他の箇所も全部変更できますので色々試してみてください。
参考スキン
このスキンは同じくCocoonのスキンであるSimple-Darkmode(製作者hiroさん)を参考にさせていただきました。
ライセンスについて
このスキンはWordPressテーマ、Cocoonのスキンです。
CocoonはGPLとなっておりますので、その派生物であるこのスキンもGPLとなります。
GPLとは以下の自由を保証しています。
- どんな目的に対しても、プログラムを望むままに実行する自由 (第零の自由)。
- プログラムがどのように動作しているか研究し、必要に応じて改造する自由 (第一の自由)。ソースコードへのアクセスは、この前提条件となります。
- ほかの人を助けられるよう、コピーを再配布する自由 (第二の自由)。
- 改変した版を他に配布する自由 (第三の自由)。これにより、変更がコミュニティ全体にとって利益となる機会を提供できます。ソースコードへのアクセスは、この前提条件となります。
このスキンのコードも改変、再配布するのは自由ですがそれによって作成されたものもGPLとする必要があり、ライセンス等記入しなければなりません。
参考[保存版] WordPress テーマのライセンス、GPL のおはなし
最新版ダウンロード
『one』はワードプレステーマ『Cocoon』をインストールし、有効化した上で動作するスキン機能の一つです。ワードプレステーマ『Cocoon』をお持ちでない方はこちらからダウンロードしてください。
最新版のダウンロードはこちら。






コメント
はじめましてarugaと申します。
この度WordPressで企業サイトを立ち上げるため、テーマをcocoonで予定しております。
ハイジ様が作られたoneは企業イメージに合い、シンプルでオシャレで機能性のいいスキンですので
ぜひ利用させていただきたいのですが、何を試しても不具合が修正できない点がございます。
・「カバー」にして、「全幅」にしても全幅表示にならない
・「カバー」にして、さらに上から画像を載せ「中央揃え」にしても中央にならず左に寄る
お忙しいところ恐縮ですが、ご返答いただけますと幸いです。
宜しくお願い申し上げます。
はじめましてtadaと申します。
oneというスキン、とてもシンプルでぜひ利用させていただきたいと思っています。
ただ一つだけ、青くぽわんと丸いのが出てくるのを元のタイプに戻したいのですが、どうすればいいでしょうか。
お忙しいところ申し訳ありません。
教えていただけると助かります。
よろしくお願いいたします。
コメントありがとうございます。
ただいま本業の方が忙しく、コメントの件に対するカスタマイズについてはしばらく時間を頂ければと思います。
申し訳ありません、ご理解の程宜しくお願いします。