Cocoonのスキン、NAGIを作成しました。
今までHygiene、oneというスキンを作ってCocoonに同梱していただいてます。
どんなスキン?
デザイン面での特徴を述べよ!と言われたら少し困ってしまうんですが、お好きにどうぞ系ですか。
ヘッダーはこの色、背景はこの色、キーカラーはこの色というように色が固定されているスキンと違ってこのスキンは自分で色を好きなように設定することができます。
また角丸の具合や影の付け方なんかも選択できますので同じスキンを使っていたら個性が出せない問題とも無縁です。
好きなように色を設定できるのでダークスキンとしても使用することもできるのは大きなメリットとも言えますね。
反面、色が固定されているスキンと違って自分で色を設定しないといけないのは少し面倒でもあります。配色センスがない人が使うと「このスキン微妙じゃね?」みたいな感想になってしまうかも。。

まぁ自分も配色センスないんですが・・・
機能的な面での特徴はアフィリエイトリンクのボタンをフッターに固定表示することができる、というところでしょうか。
次でこのスキン独自の機能をあげてみます。
スキンNAGI独自の機能
アフィリエイトリンクのボタンをフッターに固定表示できる
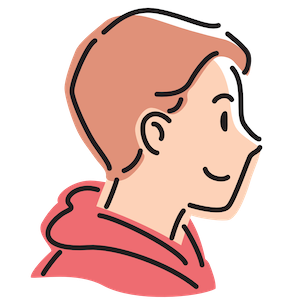
先ほどもちらっと書きましたが、スキンNAGIではアフィリエイトリンクのボタンをフッターに固定表示することができます。

上の画像のようにアフィリエイトリンクのボタンとマイクロコピーをフッターに固定表示することができます。
また、画像ではマイクロコピー、アフィリエイトリンクのボタンと縦並びになっていますが、横並びにすることも可能です。
ボタンの色も変更することができます。
設定方法など詳しくは以下の記事で解説しています。
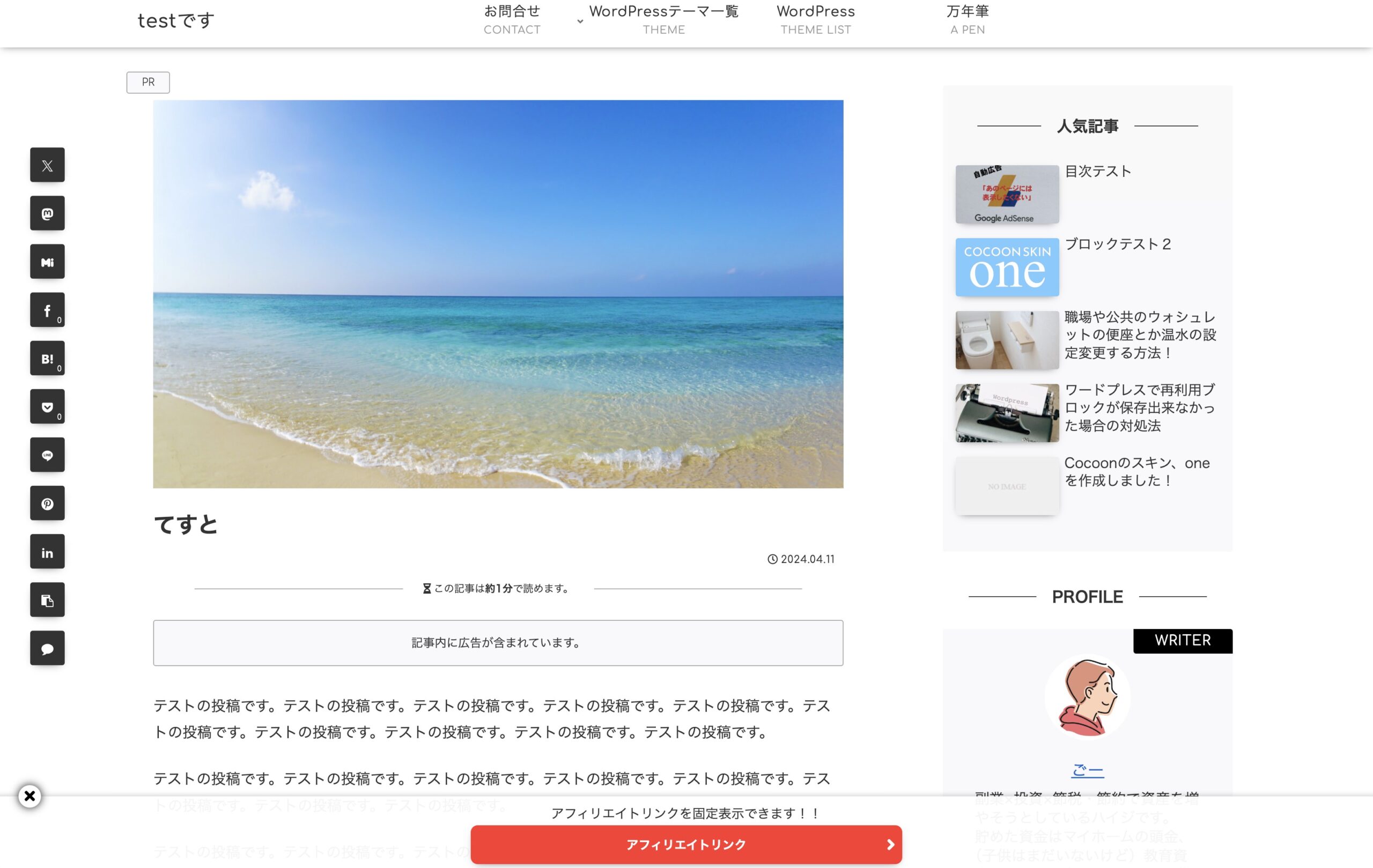
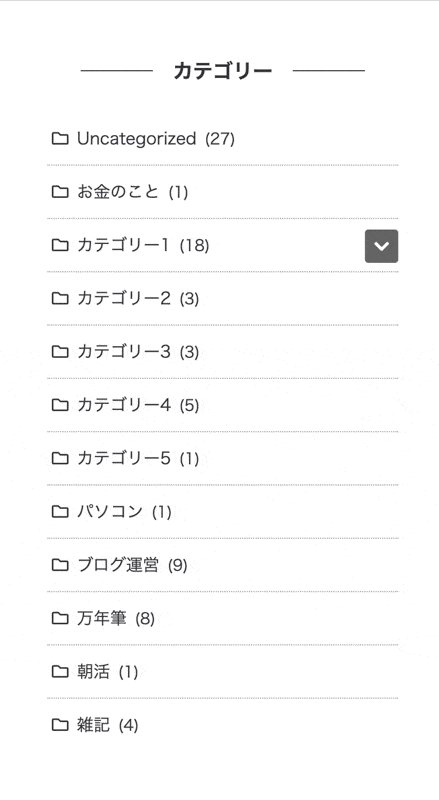
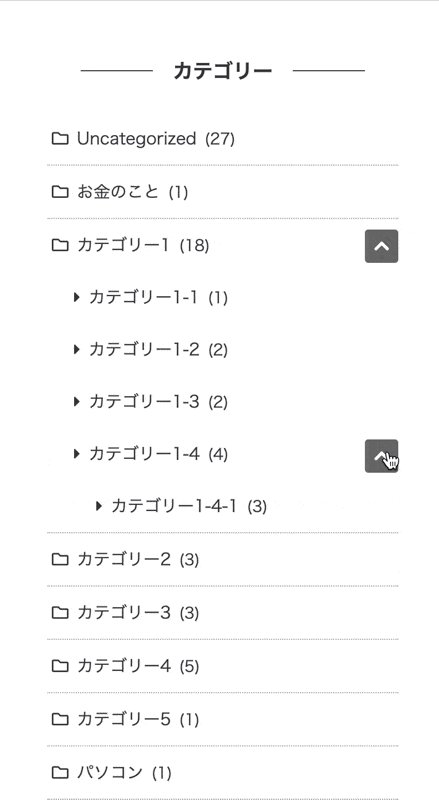
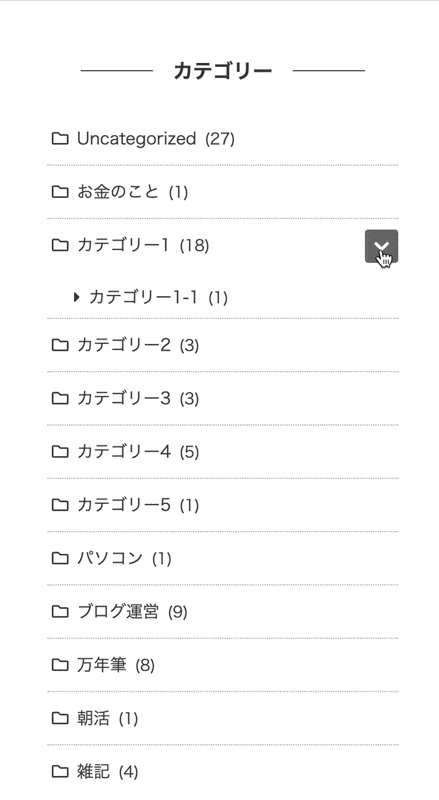
カテゴリーウィジェットをアコーディオンで表示できる
サイドバーなどでカテゴリーウィジェットを設置しますよね。
カテゴリーが細分化されていて子カテゴリーが多いサイトなどはカテゴリーウィジェットが長くなってしまいがちです。
SWELLなどのテーマみたいに子カテゴリーは普段隠していて展開ボタンをクリックするとアコーディオン形式で表示される、みたいな機能があるといいなーと思いこの機能を追加しました。

これならカテゴリーのせいでサイドバー長くなりすぎ問題を回避できますね。
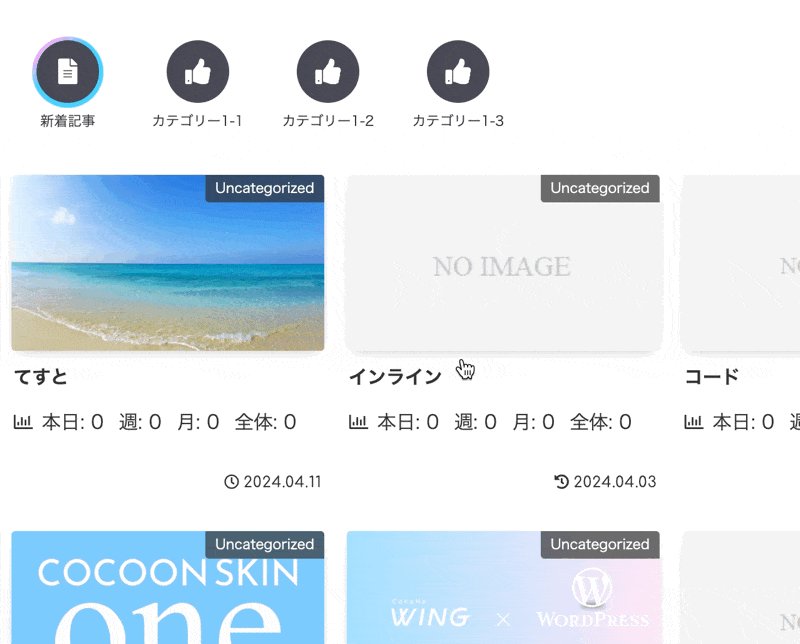
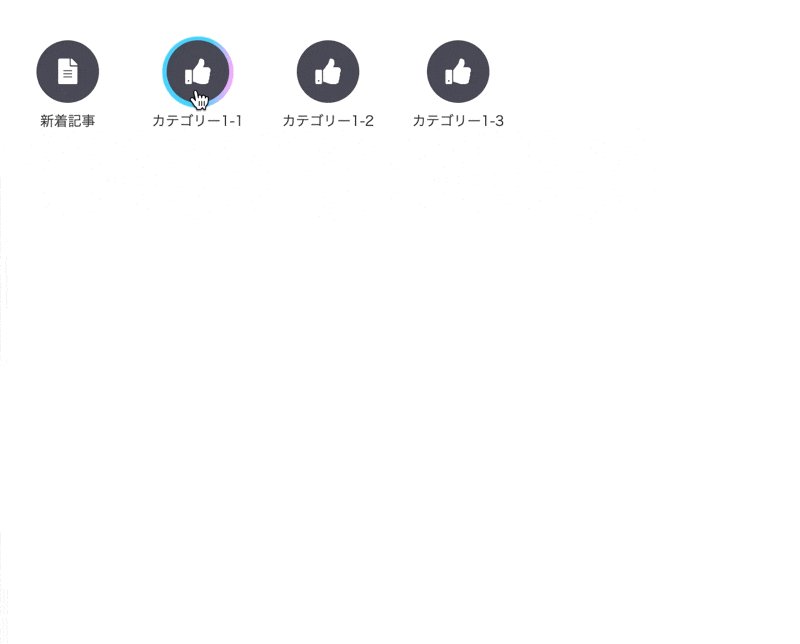
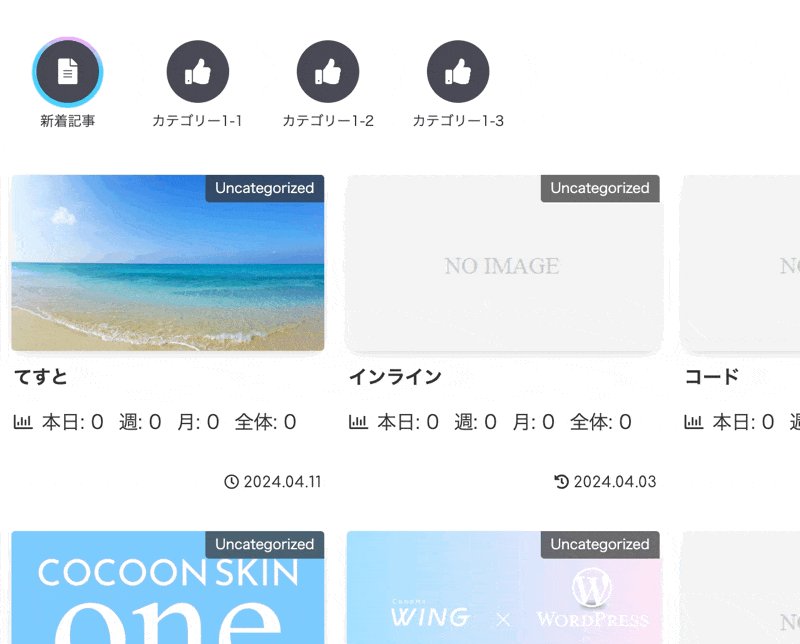
トップページのタブ一覧のデザインを変更できる
あとトップページのタブ一覧にアイコンを設定でき、デザインもガラッと変えることができるようになります。

こちらの設定方法など詳しくは以下で解説しています。
カルーセルの設定を変更できる
Cocoonではヘッダー下にカルーセルを設定できますが、1画面内に表示される枚数はデバイスごとに決まっていますよね。
これを簡単にカスタマイザーから変更できるようにしておきました!
こちらの設定方法など詳しくは以下で解説しています。
英字をグーグルフォントに変更できる
一部の箇所ではありますが、英字をグーグルフォントにすることができます。
6種類のフォントを設定したのでお好きなものをお選びください。






この機能を実現するためgrayishスキン(製作者ななふさん)のコードを一部流用させていただいております
各部位のデザイン
ここからはデフォルトと大きくデザインが変わった部分を紹介します。
Facebookボックス
ウィジェットのFacebookボックスはこのようになっています。

記事に設定したアイキャッチを大きく背景にしています。
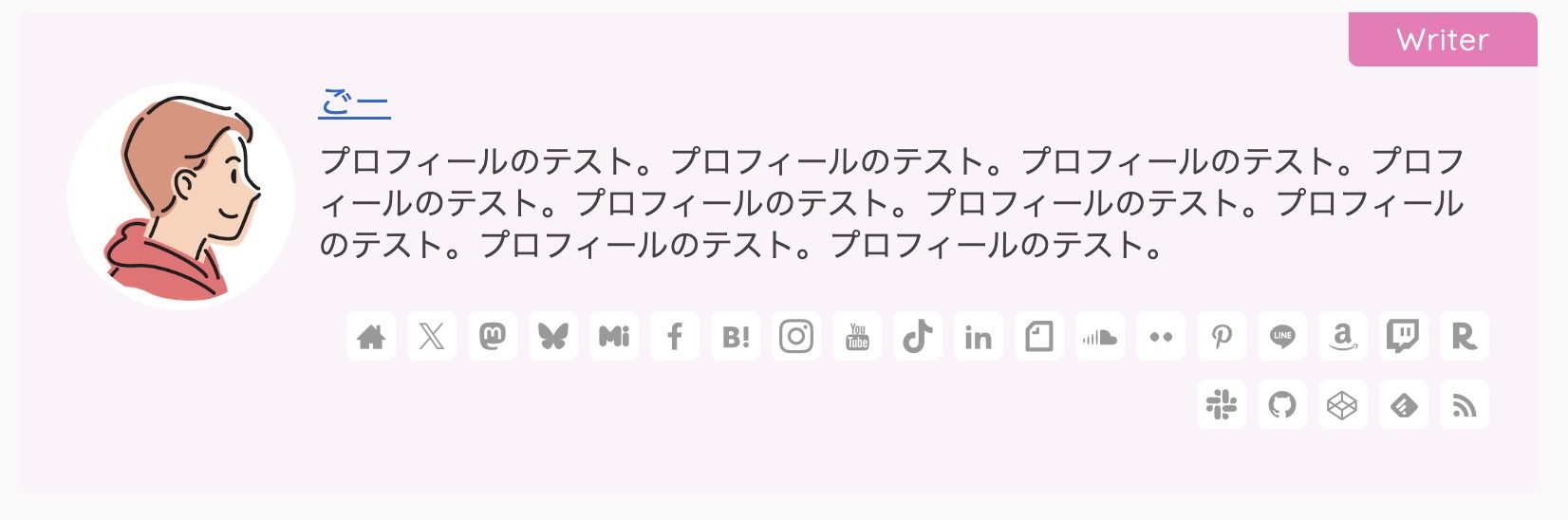
プロフィール

プロフィールウィジェットはこのようになっています。
背景色は薄ピンクとなっていますが、この色はカスタマイザーから変更することができます。
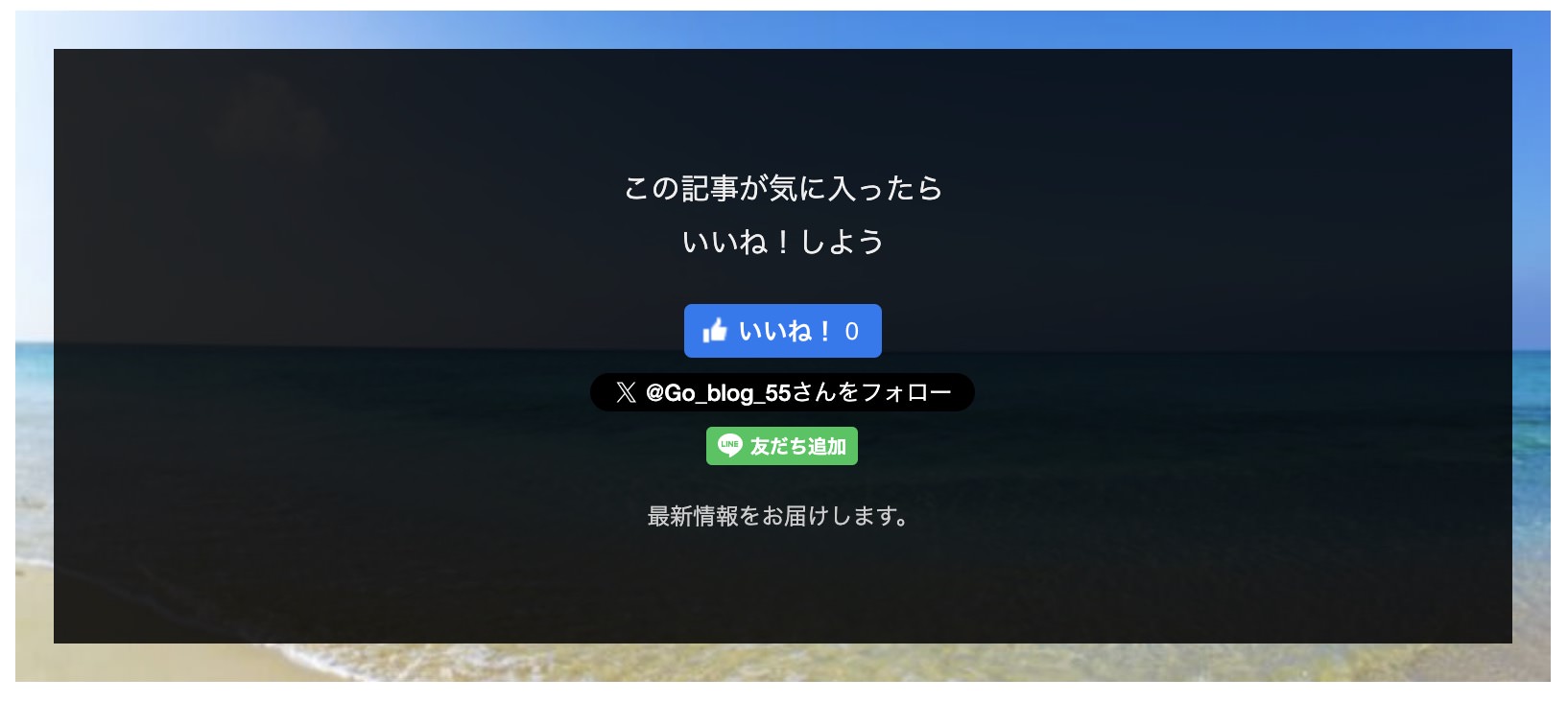
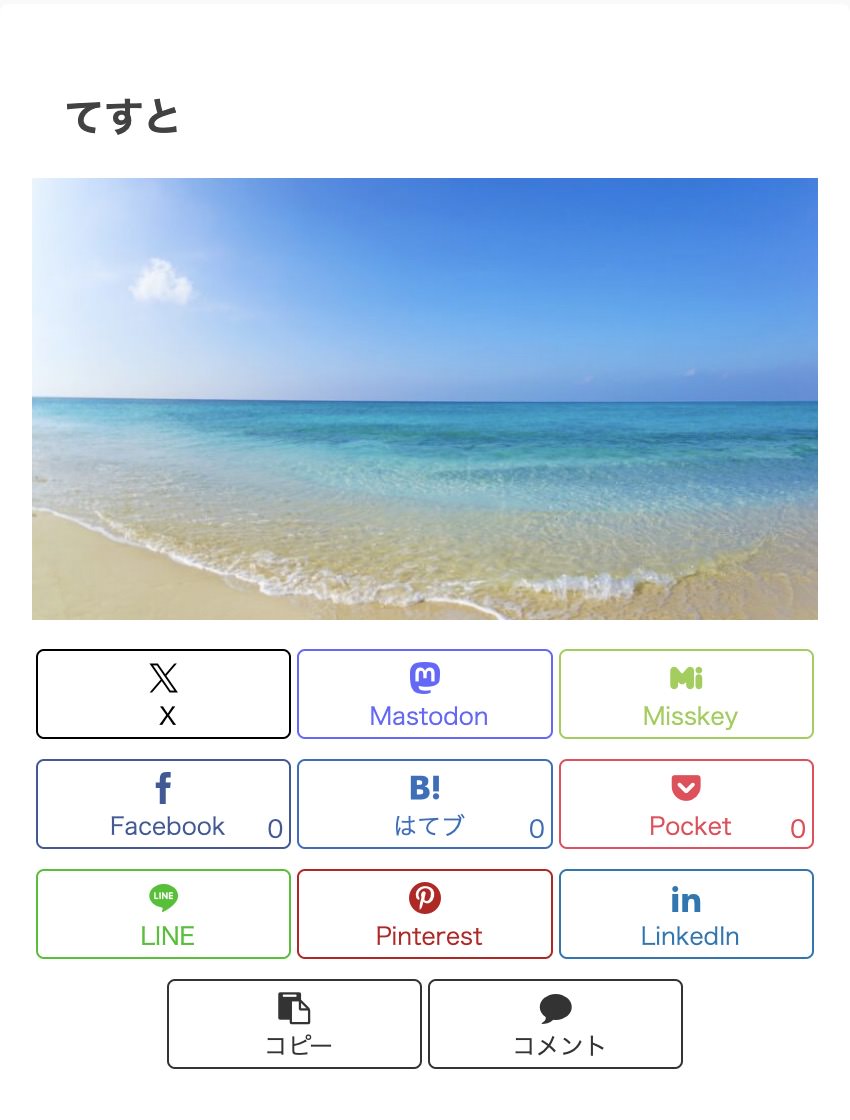
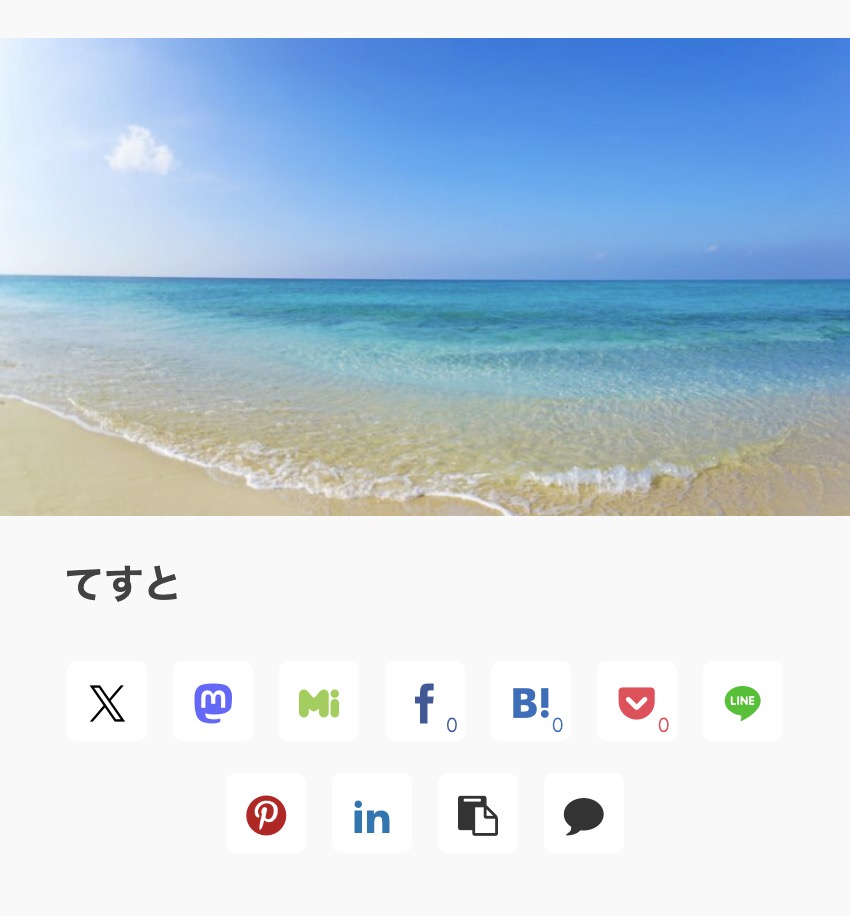
シェアボタン、フォローボタン


シェアボタン、フォローボタンともに正方形にしました。
SHAREとかの部分はグーグルフォントが適用されます。
アイキャッチ周り
以下の画像を見比べてみてください。


両方ともスマホでのアイキャッチ周りの画像ですが大きく違う点が2つあります。
スキンなしは記事タイトル→アイキャッチ画像の順番で表示されていますが、スキンNAGIではアイキャッチ画像→タイトルの順番で表示されています。
また、スキンなしはアイキャッチ画像の左右に余白がありますが、スキンNAGIはその余白をなくしてみました。
前後記事へのリンク

前後記事へのリンクはサムネイルを表示せず、テキストリンクのみにしています。
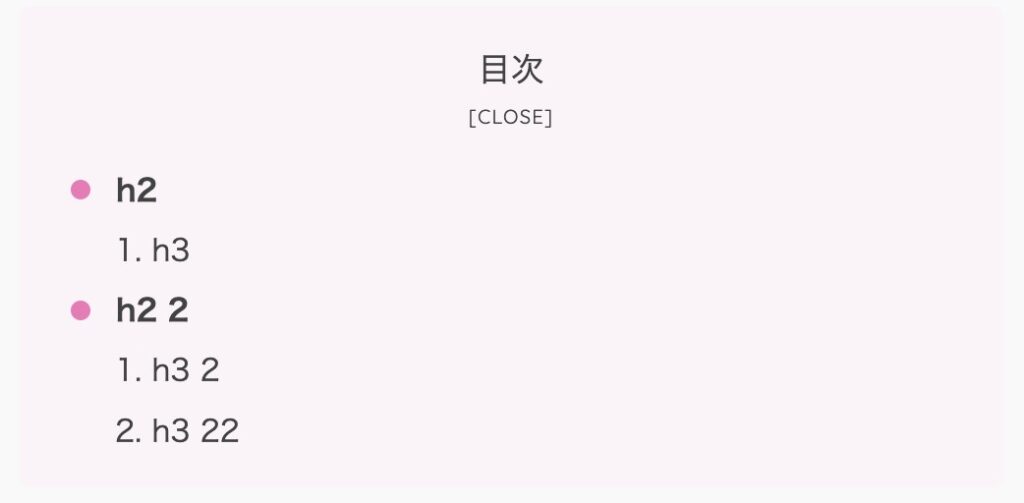
目次

目次は至ってシンプルで行全体をリンクにすることでユーザビリティも向上しています。
スキン制御
スキンNAGIはいくつかスキン制御によってCocoon設定の一部を変更できないようにしていますのでご注意ください。
| タブ | セクション | 設定名 | 値 |
|---|---|---|---|
| 全体 | 全体設定 | サイトアイコンフォント | Font Awesome 5 |
| インデックス | リスト設定 | 枠線の表示 | チェックなし |
| インデックス | リスト設定 | 投稿関連情報の表示 | チェックなし |
| 投稿 | 関連記事設定 | 枠線の表示 | チェックなし |
| 投稿 | 関連記事設定 | 投稿関連情報の表示 | チェックなし |
| 投稿 | ページ送りナビ設定 | 表示タイプ | サムネイル正方形 |
| 投稿 | ページ送りナビ設定 | 枠線表示 | チェックなし |
| 投稿 | パンくずリスト設定 | パンくずリストの配置 | フッター手前 |
| 目次 | 目次設定 | 目次表示の深さ | H3見出しまで |
| 目次 | 目次設定 | 目次の中央表示 | チェックあり |
| SNSシェア | トップシェアボタン設定 | カラム数 | 6列 |
| SNSシェア | トップシェアボタン設定 | ロゴ・キャプション配置 | ロゴ・キャプション 上下 |
| SNSシェア | ボトムシェアボタン設定 | カラム数 | 6列 |
| SNSシェア | ボトムシェアボタン設定 | ロゴ・キャプション配置 | ロゴ・キャプション 上下 |
| 画像 | 本文画像設定 | アイキャッチラベルを表示する | チェックなし |
| 画像 | 本文画像設定 | アイキャッチの中央寄せ | チェックあり |
| コメント | コメント設定 | コメントタイプ | デフォルト |
| カルーセル | カルーセル設定 | 枠線の表示 | チェックなし |
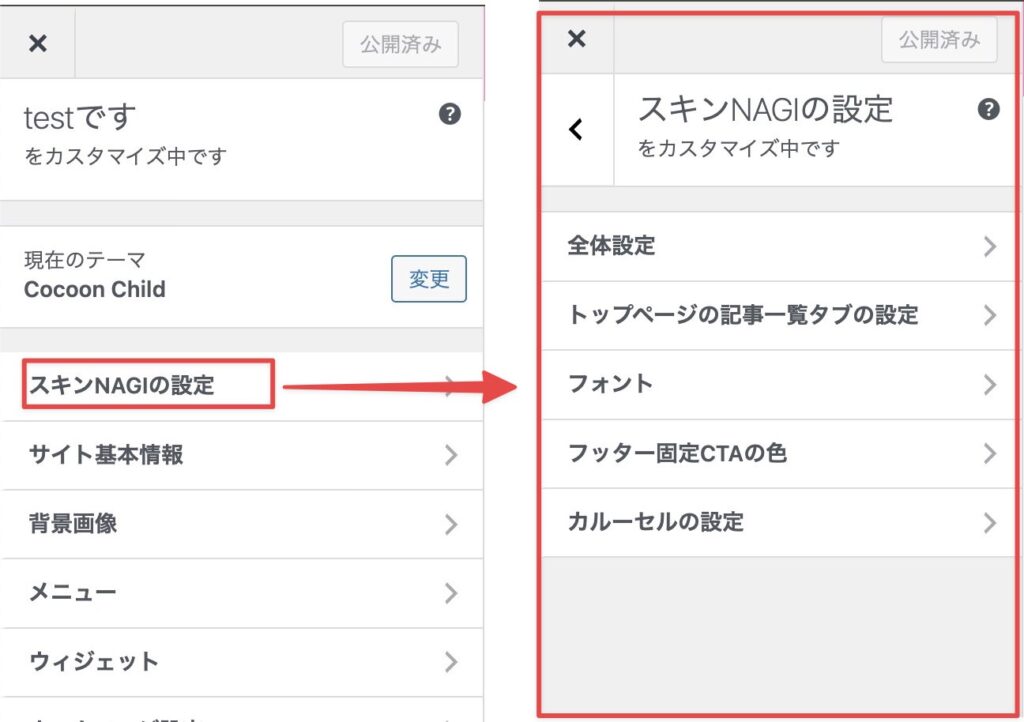
カスタマイザーの項目
このスキンは独自のカスタマイザー項目が追加されています。

それぞれ以下の記事で詳しく解説しています。
参考スキン
ライセンスについて
このスキンはWordPressテーマ、Cocoonのスキンです。
CocoonはGPLとなっておりますので、その派生物であるこのスキンもGPLとなります。
GPLとは以下の自由を保証しています。
- どんな目的に対しても、プログラムを望むままに実行する自由 (第零の自由)。
- プログラムがどのように動作しているか研究し、必要に応じて改造する自由 (第一の自由)。ソースコードへのアクセスは、この前提条件となります。
- ほかの人を助けられるよう、コピーを再配布する自由 (第二の自由)。
- 改変した版を他に配布する自由 (第三の自由)。これにより、変更がコミュニティ全体にとって利益となる機会を提供できます。ソースコードへのアクセスは、この前提条件となります。
このスキンのコードも改変、再配布するのは自由ですがそれによって作成されたものもGPLとする必要があり、ライセンス等記入しなければなりません。
参考[保存版] WordPress テーマのライセンス、GPL のおはなし
最新版ダウンロード
スキンNAGIはワードプレステーマ『Cocoon』をインストールし、有効化した上で動作するスキン機能の一つです。ワードプレステーマ『Cocoon』をお持ちでない方はこちらからダウンロードしてください。






コメント