スキンNAGIのオリジナル機能としてフッターにアフィリエイトリンクのボタンを固定表示する、というものがあります。
この機能をフッター固定CTAと名付けてます。
このフッター固定CTAの設定方法を解説します。
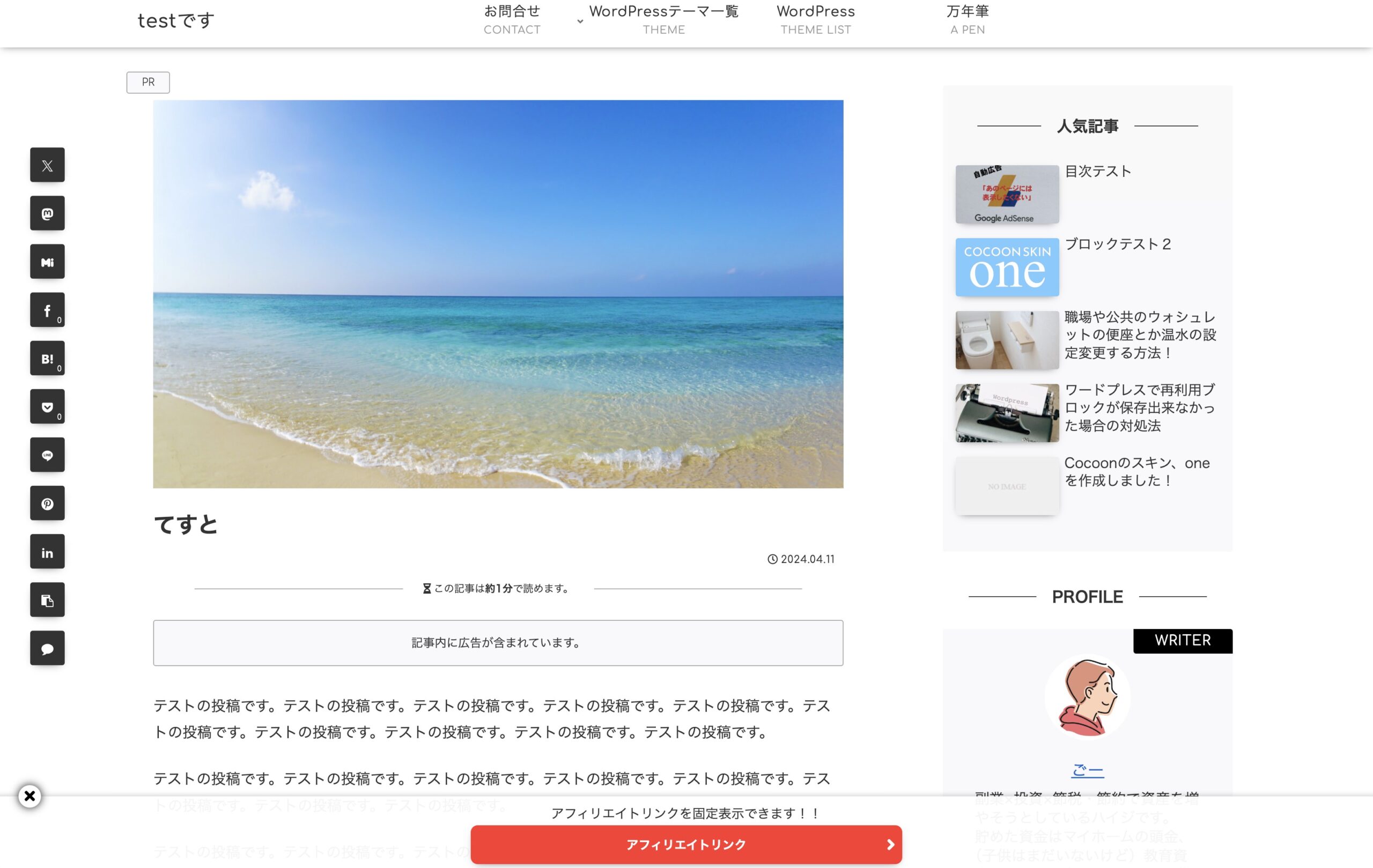
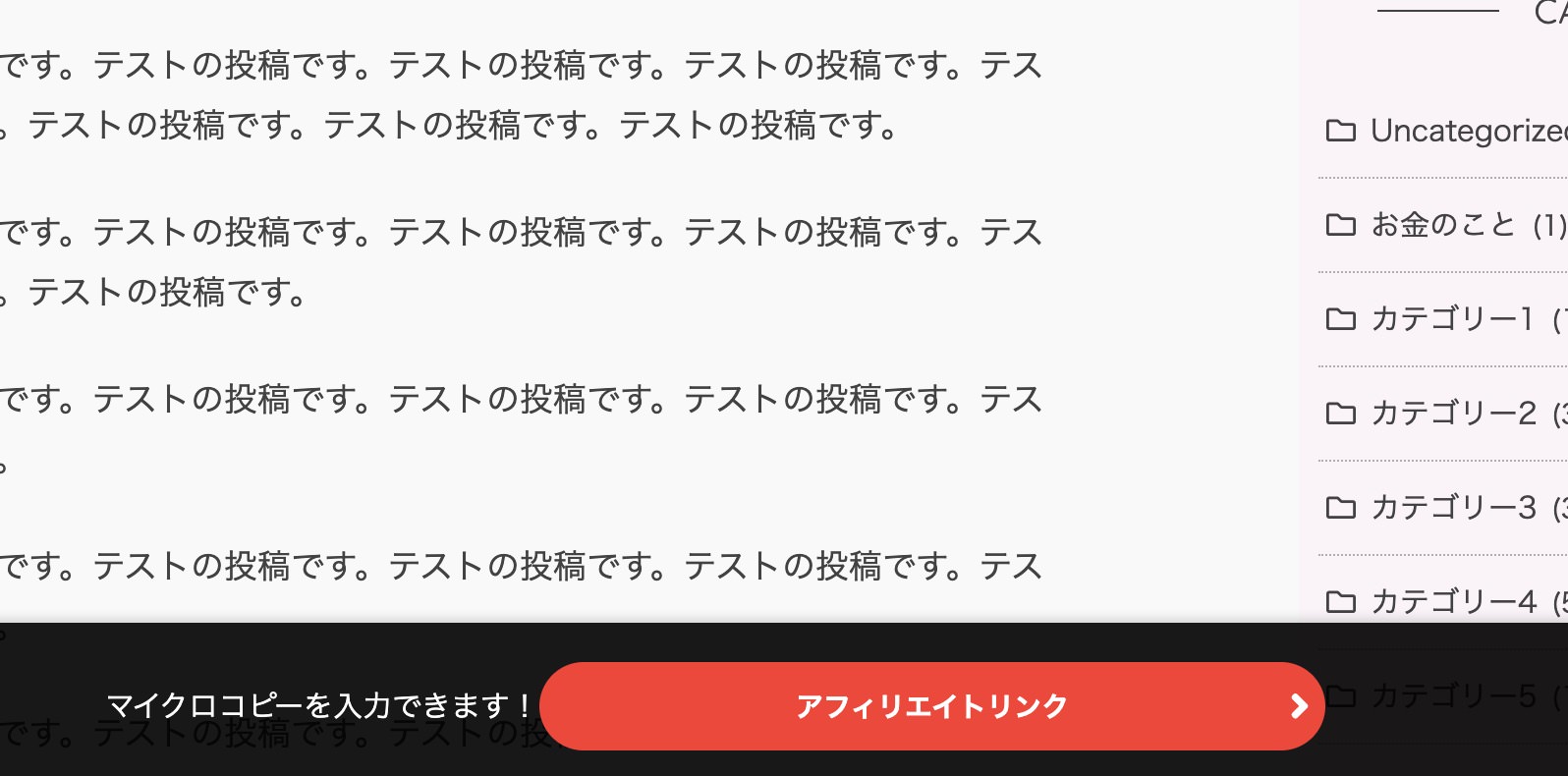
まずは完成形

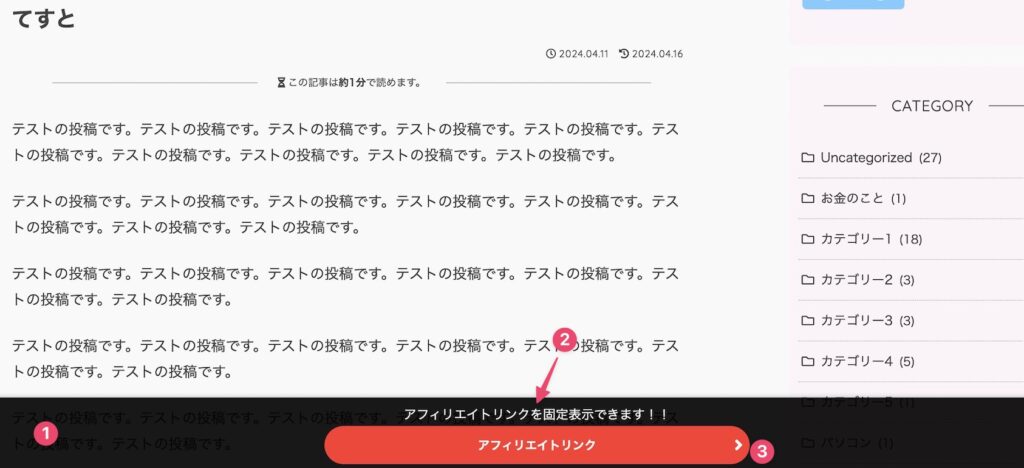
きちんと設定すると上の画像のように画面下部にアフィリエイトリンクのボタンとマイクロコピーが固定表示されます。
バツボタンを押すことで簡単に固定表示は解除されますのでそこまで煩わしくもないのではないでしょうか。
投稿編集画面での設定
フッター固定CTAを使用するには投稿編集画面での設定が必須となります。

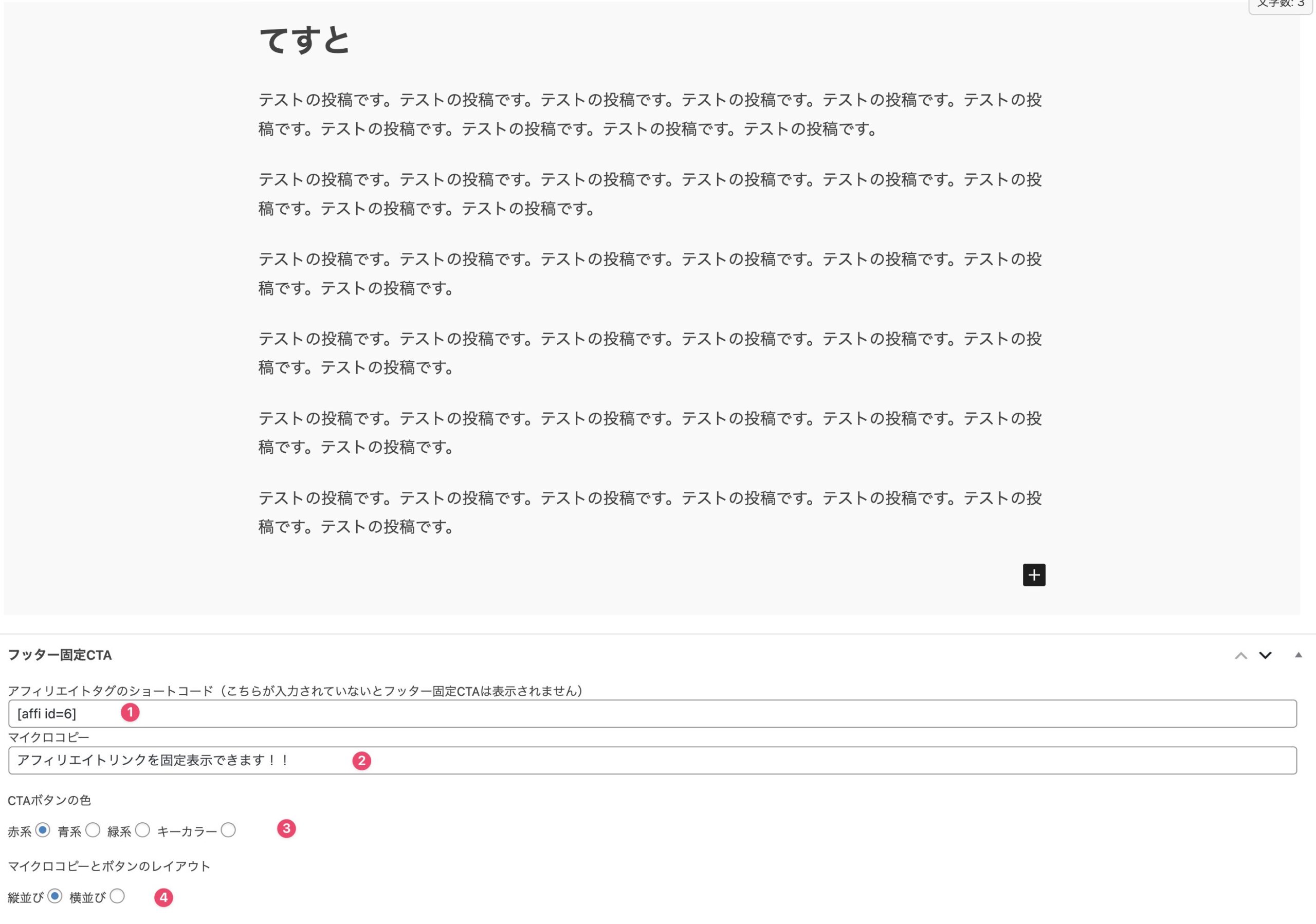
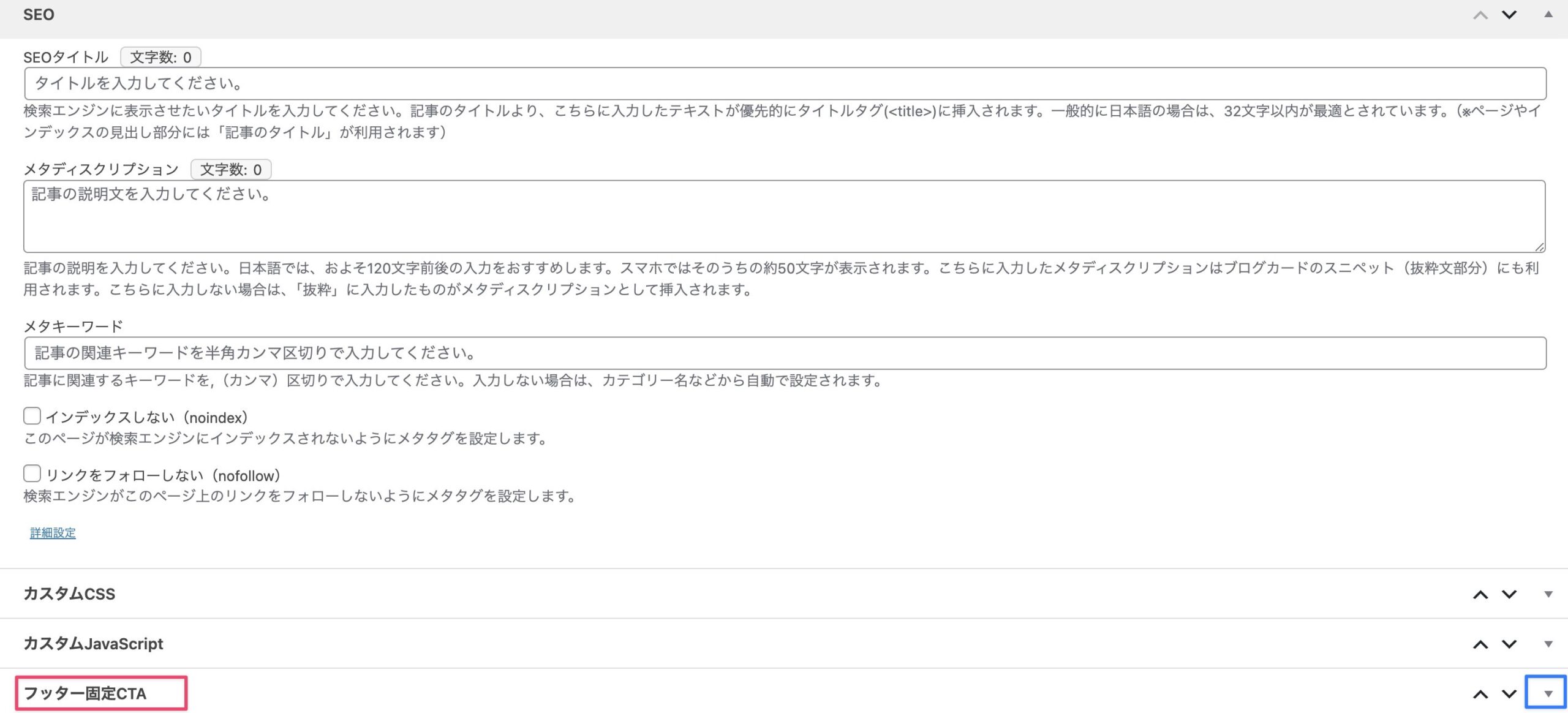
投稿編集画面下部にフッター固定CTAという入力フィールドがあります。
このフィールドの位置はユーザーの設定や追加したプラグインによって変わってくる可能性もあります。

こんな風にだいぶ下の方にあったり、フィールドが展開されておらずフッター固定CTAというタイトルだけ表示されていたりする可能性もあります。
展開されていない場合は青枠の下向き三角のボタンをクリックすれば展開することができます。
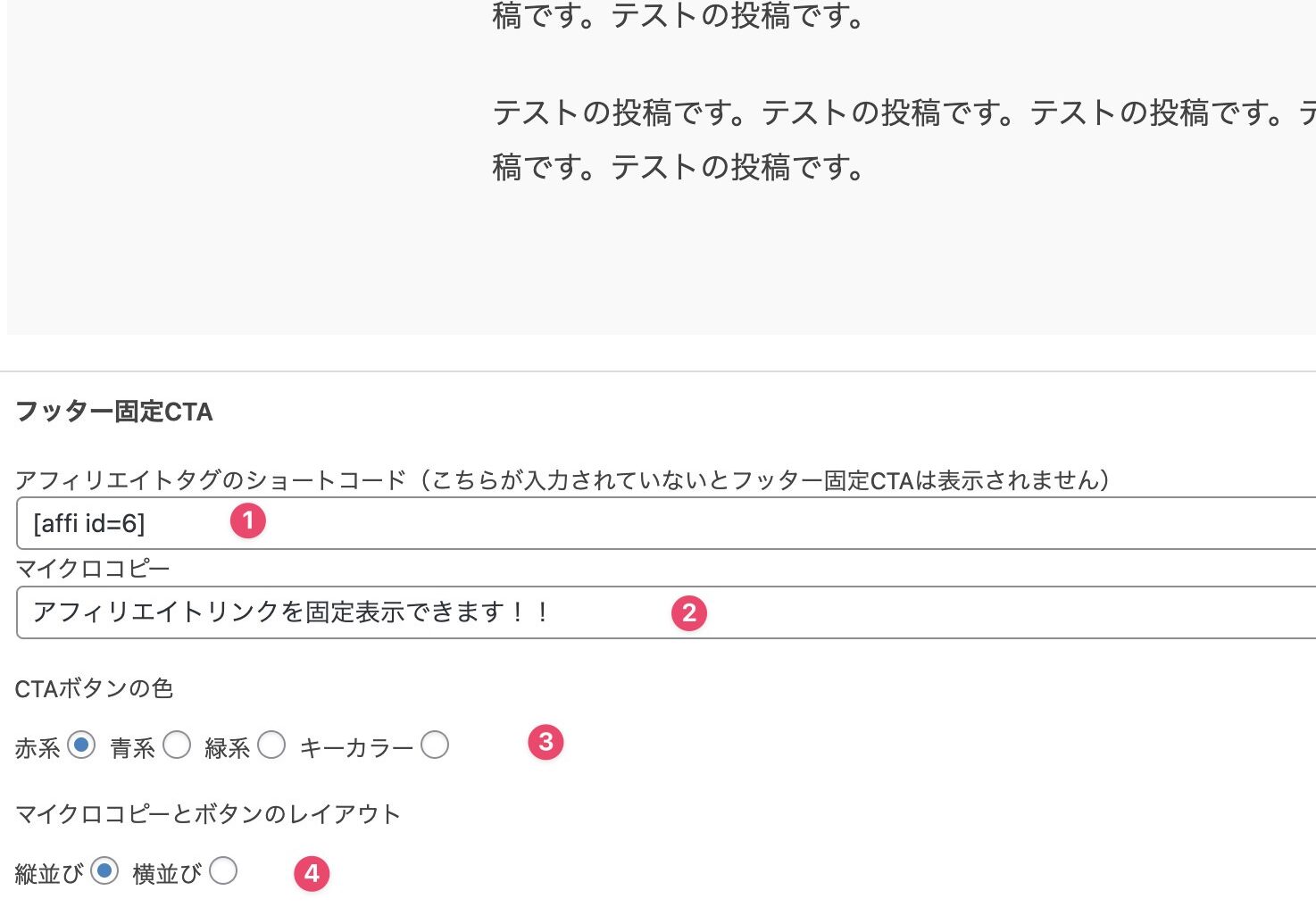
さて、本題の設定方法の解説に戻ります。

- 必須アフィリエイトタグのショートコードを入力します。表示されているようにここが入力されていないとフッター固定CTAは表示されません。
また、アフィリエイトのタグは<a>タグで囲まれたものに限られますのでご注意ください。 - マイクロコピーを入力します。ここは入力されていないくても問題はありません。
- CTAボタンの色を選択します。デフォルトでは赤系が選択されています。
赤系・青系・緑系の色はカスタマイザーで好みの色に変更することができます。
キーカラーはCocoon設定の全体タブから設定した色になります。 - マイクロコピーとボタンのレイアウトを選択します。デフォルトでは縦並びが選択されています。
このようにアフィリエイトタグのショートコードと、マイクロコピーを入力してしまえば簡単にフッター固定CTAを使用することができます。
ちなみにレイアウトを横並びに設定したら以下のようになります。

カスタマイザーでの設定
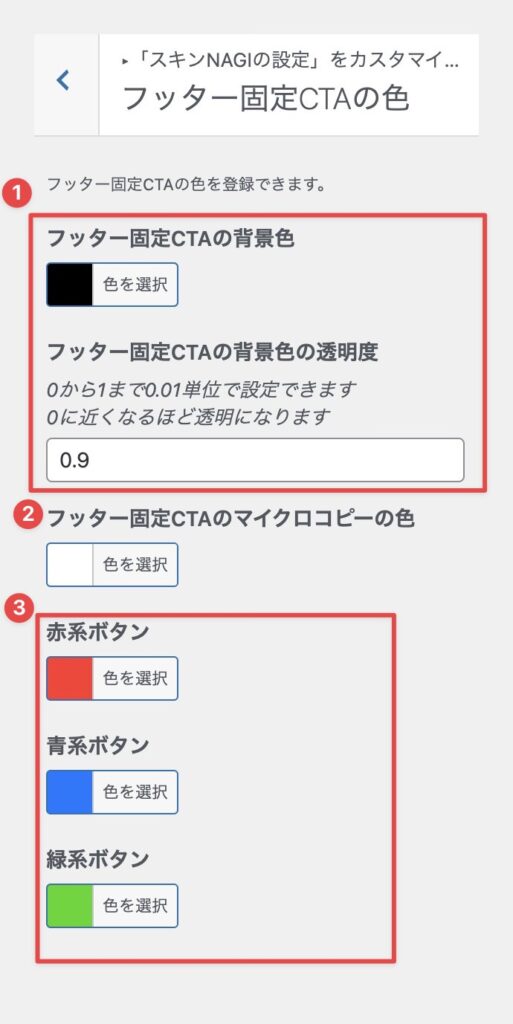
カスタマイザーではフッター固定CTAの背景色及び透明度、マイクロコピーの文字色、ボタンの色の変更をすることができます。

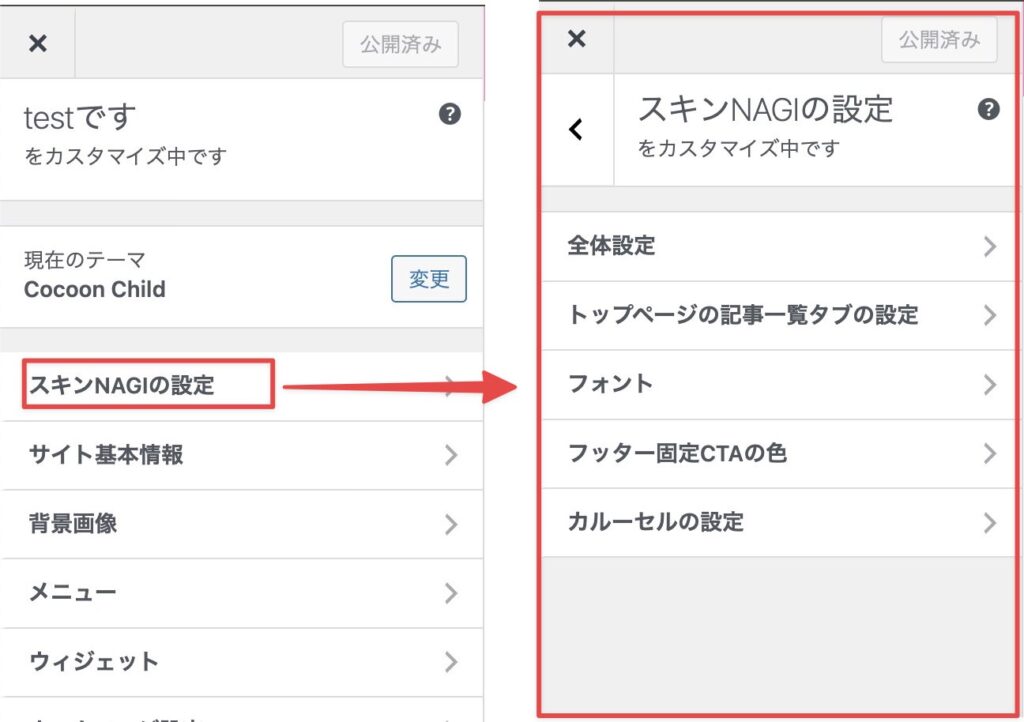
カスタマイザーのスキンNAGIの設定を開き、フッター固定CTAを選択。

すると上の画像のような設定画面に変わります。
- 背景色の色と透明度を設定します。透明度は0に近づくほど透明になります。
- マイクロコピーの文字色を設定します。
- 赤系・青系・緑系それぞれのボタンの色を設定します。赤系・・・とは書いてますが全然違う好きな色にしても問題ありません。ただし、ボタンの色は白で固定なので文字が見やすい色が好ましいででしょう。


ごー
フッター固定CTAの設定方法の解説は以上となります。




コメント