スキンNAGIでは独自の機能としてトップページの記事一覧タブのデザインを変更することができます。

カスタマイザーを開くと一番上にスキンNAGIの設定という項目があります。
それを選択すると下のような画面になるので、トップページの記事一覧タブの設定を選択。

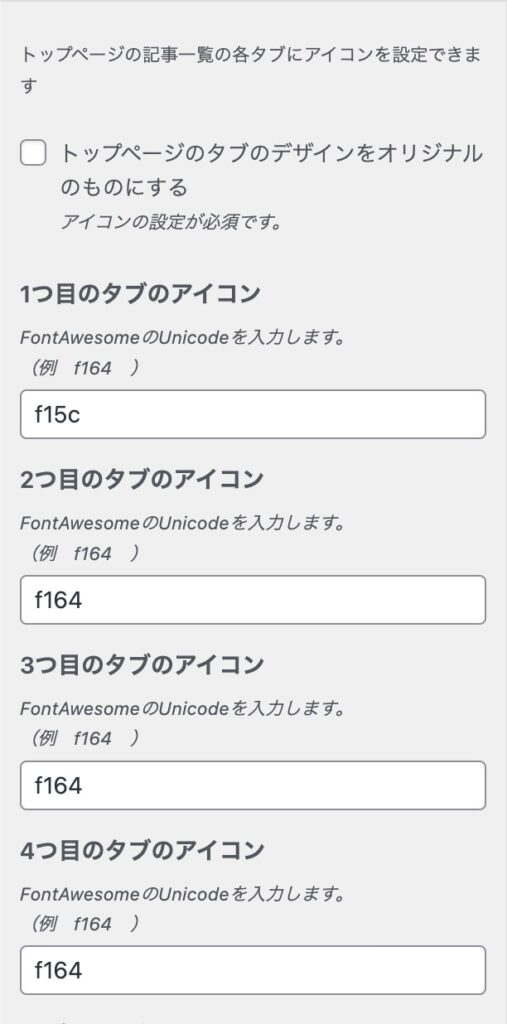
するとこのような設定画面になります。(上下に長いので分割しています。)
オリジナルデザインを適用する
トップページのタブのデザインをオリジナルのものにする
のチェックボックスにチェックを入れるとデザインがオリジナルのものになります。


オリジナルデザインを適用した場合はアイコンの設定が必須です。アイコンの設定は次で説明しています。
アイコンを設定する
アイコンにはFontAwesome5のアイコンを設定することができます。

1〜4つ目のタブのアイコンの入力欄にFontAwesomeのUnicodeを入力します。
Unicodeの調べ方
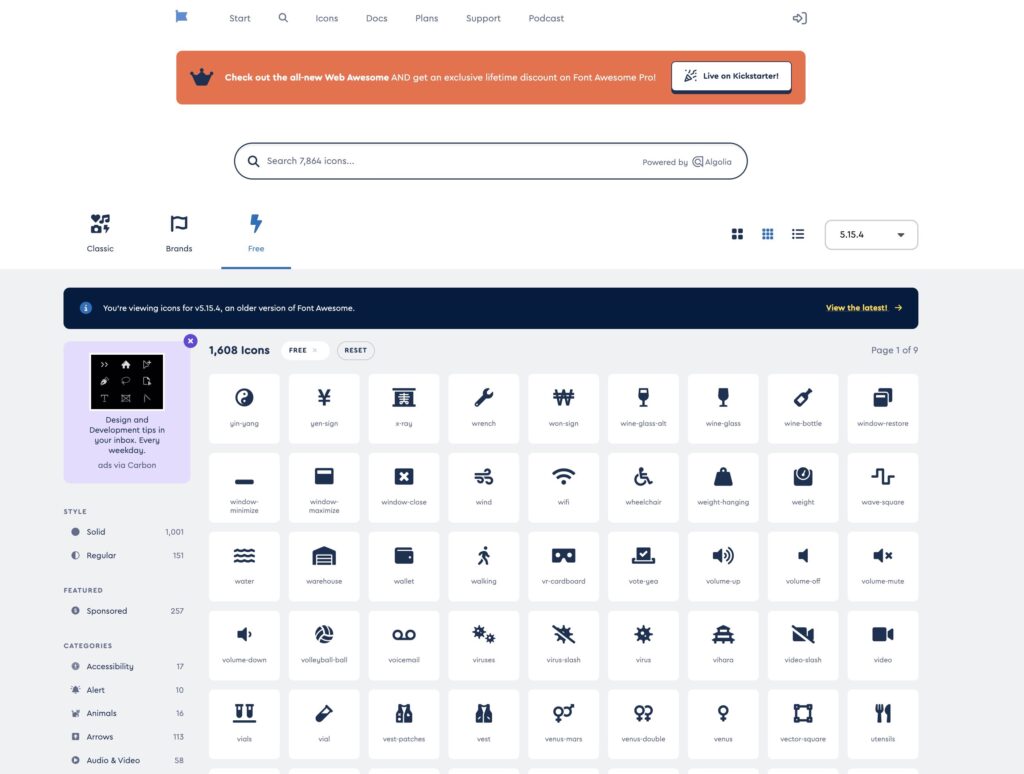
FontAwesomeのUnicodeを調べるにはまず、FontAwesomeのサイトへ行きます。

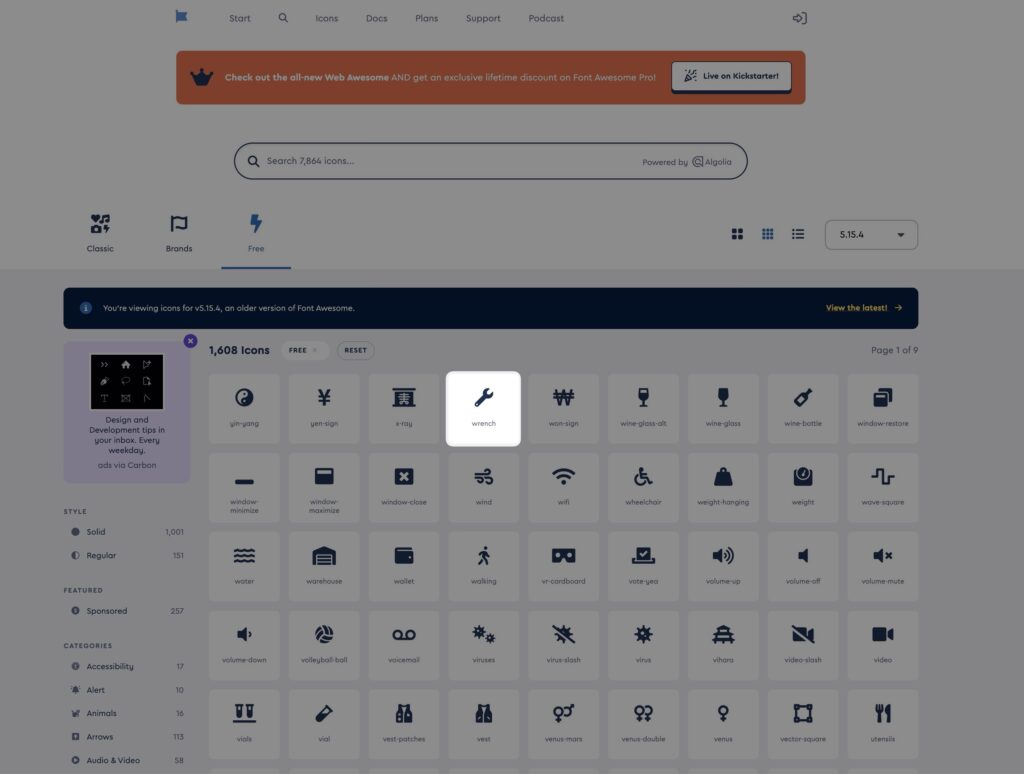
このような画面が表示されるので、好きなアイコンを選択します。ここでは例としてレンチのアイコンを選択します。

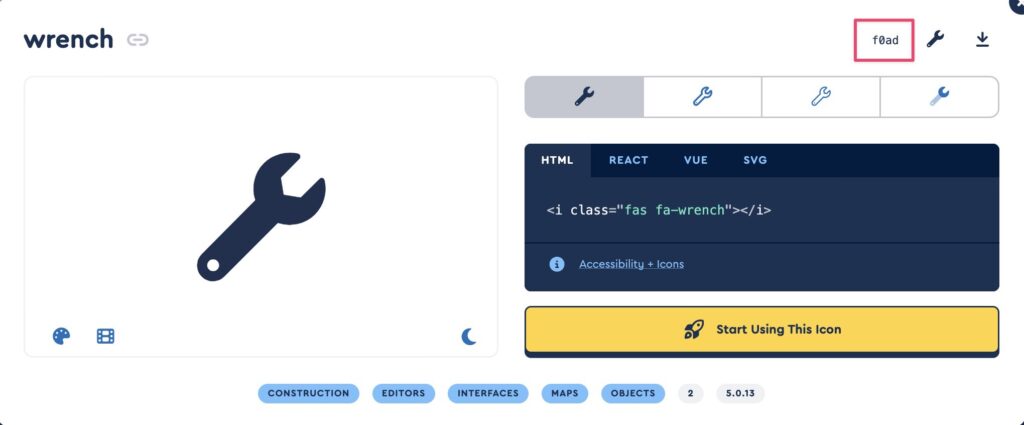
すると以下の画面がポップアップで表示されます。

画面右上に表示されている赤枠の部分がそのアイコンのUnicodeとなります。
この部分をクリックすれば自動的にコピーされるので、先程のUnicode入力欄にペーストすればOK。
色を選択する

色はカラーピッカーを編集すればリアルタイムで変更されるので確認しながら好きな色を選んでください。

ごー
以上でトップページの記事一覧タブの設定の説明終了です




コメント