スキンNAGIはカスタマイザーに独自の設定項目を追加しています。
その中の全体設定についての解説をします。
全体設定の解説

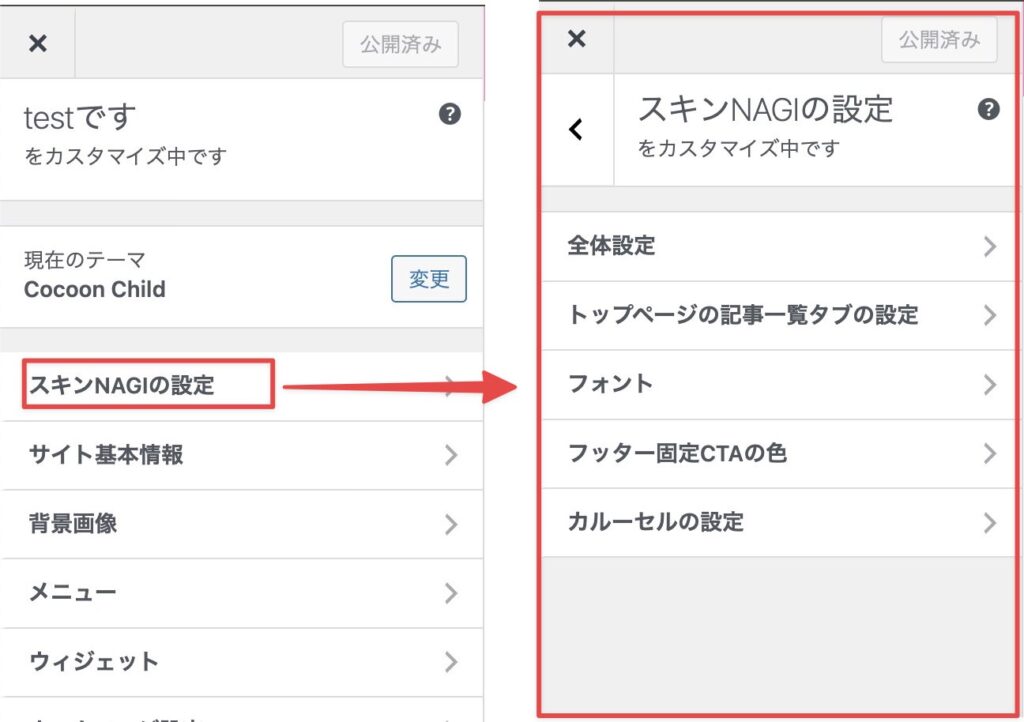
カスタマイザーのスキンNAGIの設定をクリックすると全体設定があるのでそれをクリック。
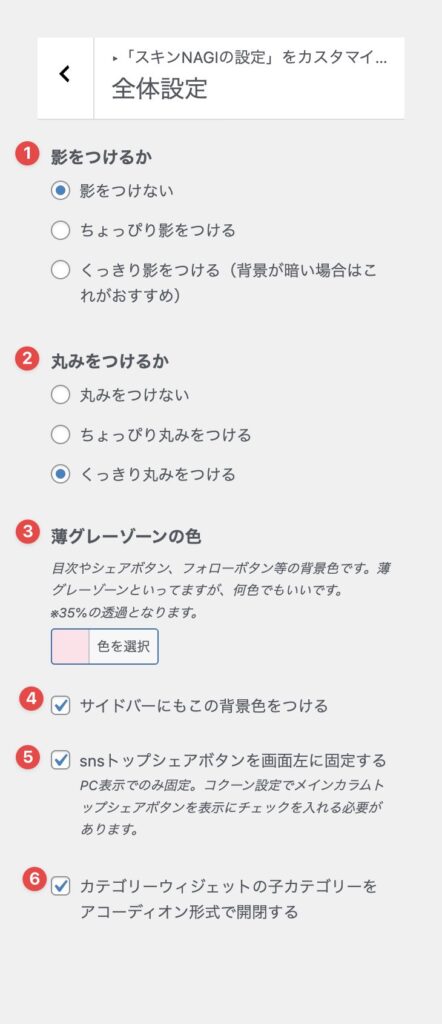
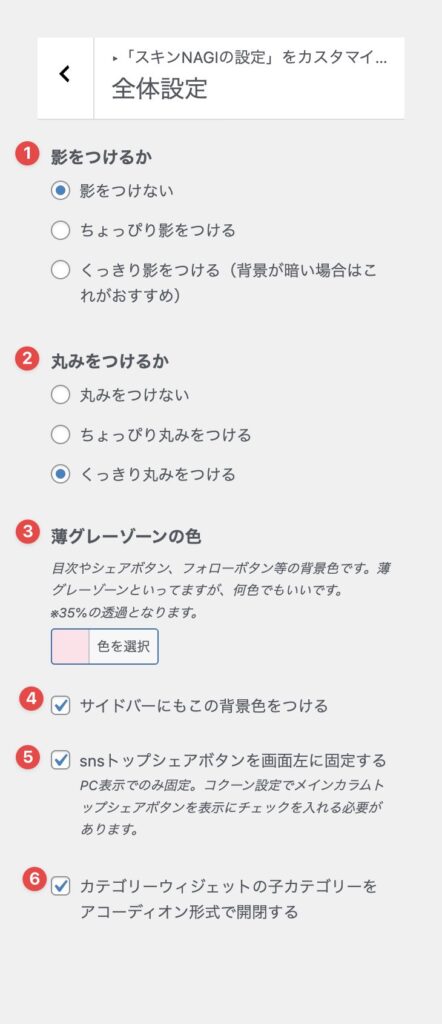
すると以下のような設定画面が開きます。

以下でそれぞれ詳しく解説していきます。
1.影をつけるか
サムネイル画像等に影をつけるかを選択できます。
なしにするか、ちょっぴり影をつけるか、くっきり影をつけるか選ぶことができます。
このスキンはダークスキンとしても使用できるので、背景が暗い場合はちょっぴりの場合影がついているかついていないかわかりにくいので背景が暗くて影をつけたい場合はくっきり影をつけるを選択したほうが良いでしょう。
2.丸みをつけるか
サムネイル画像等に丸みをつけるかを選択できます。
- なし
- ちょっぴり丸みをつける
- くっきり丸みをつける
から選択できます。



3.薄グレーゾーンの色
スキンNAGIでは薄グレーゾーンといってプロフィールやシェアボタン・フォローボタン・目次などの背景には共通の色を設定することができます。
これを薄グレーゾーンの色と呼んでいます。
その薄グレーゾーンの色をカラーピッカーで簡単に変更できます。
選択した色は35%の透過になります
薄グレーゾーンとは名ばかりで、どんな色でも大丈夫です。背景色とのバランスを考えて設定してください。

4.サイドバーにも薄グレーゾーンの色を適用
このチェックボックスにチェックを入れるとサイドバーにも薄グレーゾーンの色を適用できます。

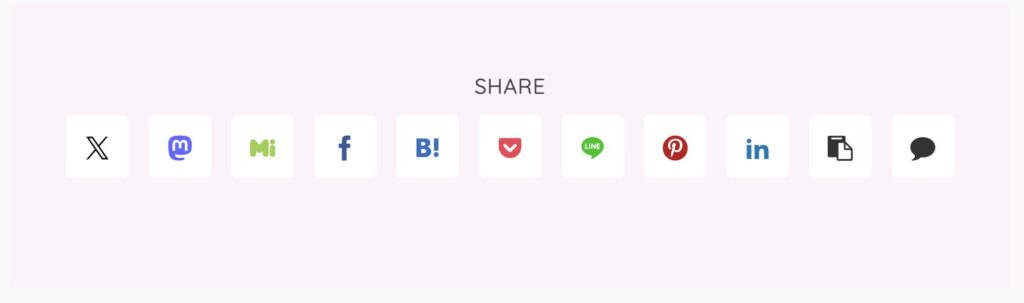
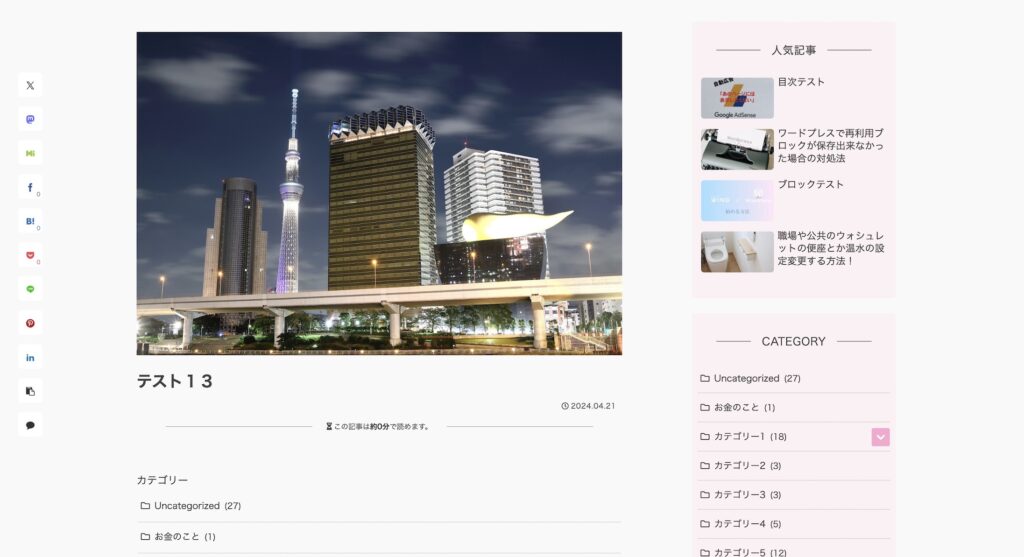
5.snsトップシェアボタンを画面左端に固定表示

これをチェックするとsnsトップシェアボタンを画面の左端に固定表示することができます。

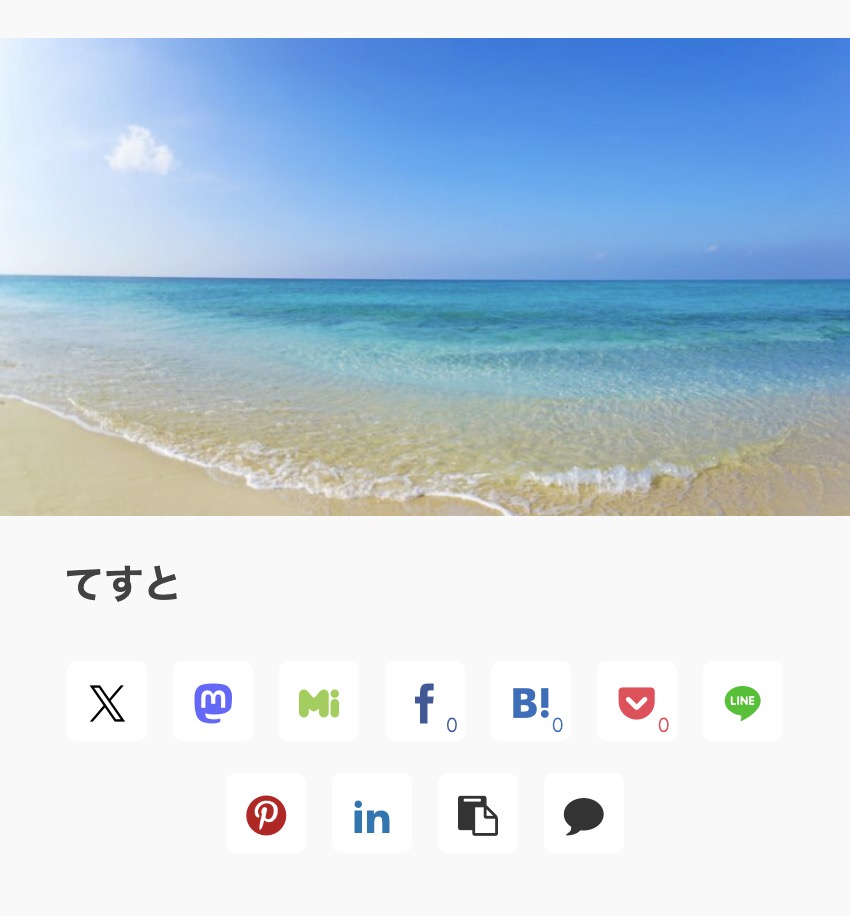
通常はこのようにアイキャッチ画像の下にsnsシェアボタンが表示されています。

チェックをいれることにより画面左端に固定表示されます。
これはPCのみでスマホ等ではタイトル下に表示されます。

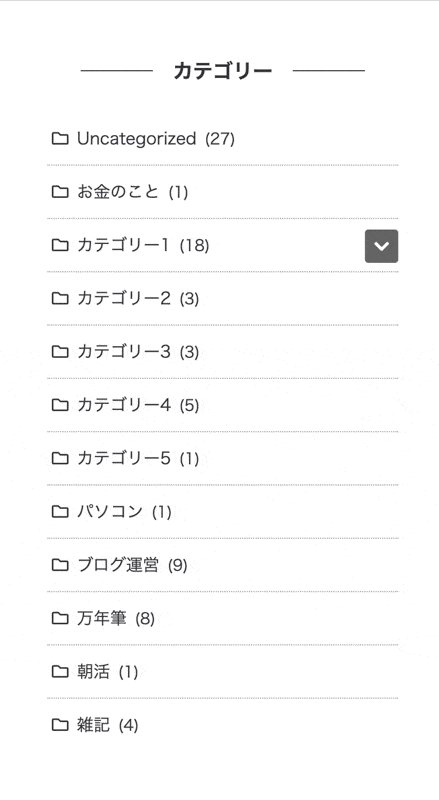
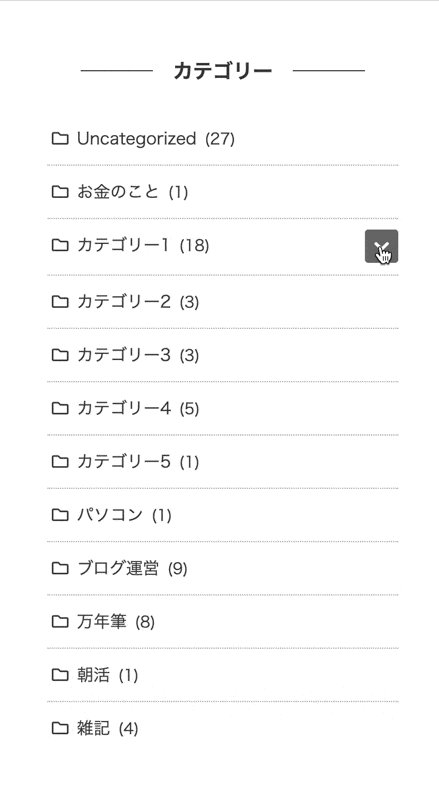
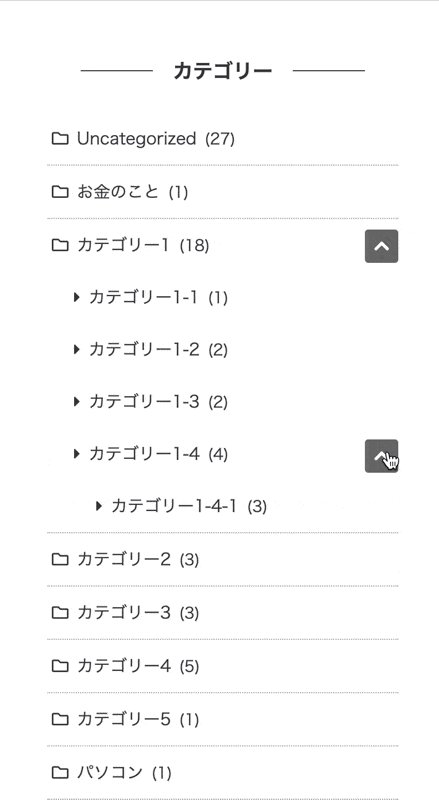
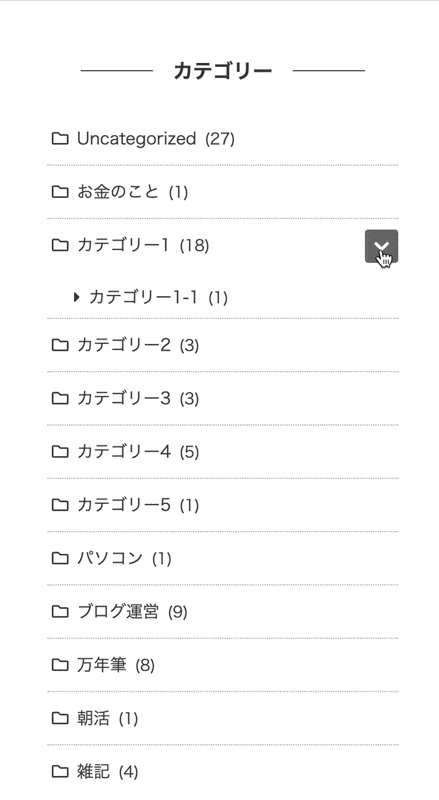
6.カテゴリーウィジェットをアコーディオン形式で表示
これにチェックをつけるとカテゴリーウィジェットで子カテゴリーを普段は隠していて展開ボタンを押すと表示されるようになります。

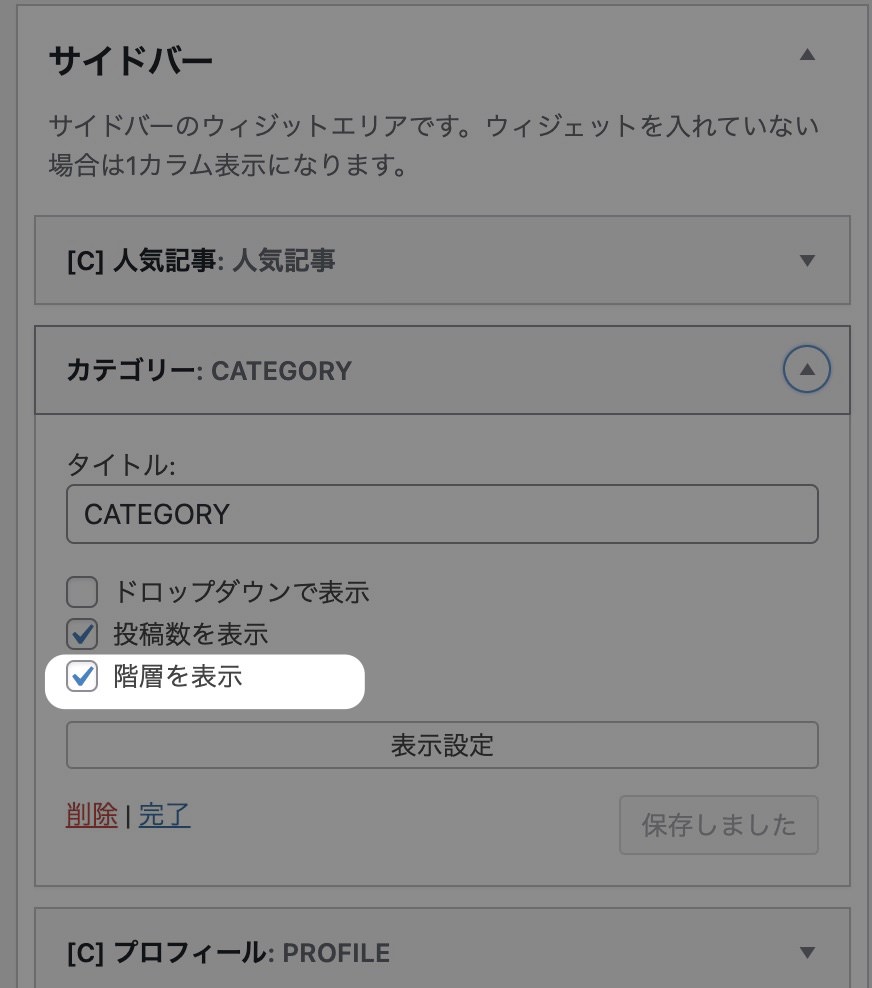
この機能を使うにはカテゴリーウィジェットの設定で階層を表示にチェックを入れる必要があるのでご注意ください。


スキンNAGIの全体設定の解説は以上となります。




コメント